概要
サインインユーザーによる新規記事投稿のページを実装していく。
- サインインユーザーがメニューアイコンをクリックして新規投稿ページへ
- 新規投稿ページでは、メッセージを入力、画像ファイルを指定
- サインインしていないユーザーに対してはアクセス制限
- ここでは
resourcesによるRails標準のルーティングを使う
- コントローラーは
PostsController.rb

掲示板の第2段階へ
ルーティング
コントローラーに対応したpostsについてresourcesでルーティングを設定する。
config/routes.rb
|
|
Rails.application.routes.draw do ..... resources :posts end |
resourcesにより設定されたルーティングは以下のとおり。
rails routes
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[vagrant@vagrant ex_bbs]$ rails routes Prefix Verb URI Pattern Controller#Action root GET / pages#top top GET /top(.:format) pages#top sign_up GET /sign_up(.:format) users#sign_up sign_in GET /sign_in(.:format) users#sign_in sign_out GET /sign_out(.:format) users#sign_out sign_up_process POST /sign_up(.:format) users#sign_up_process sign_in_process POST /sign_in(.:format) users#sign_in_process profile GET /profile/:id(.:format) users#show edit_user GET /users/:id/edit(.:format) users#edit update_user PATCH /users/:id/edit(.:format) users#update posts GET /posts(.:format) posts#index POST /posts(.:format) posts#create new_post GET /posts/new(.:format) posts#new edit_post GET /posts/:id/edit(.:format) posts#edit post GET /posts/:id(.:format) posts#show PATCH /posts/:id(.:format) posts#update PUT /posts/:id(.:format) posts#update DELETE /posts/:id(.:format) posts#destroy |
コントローラー
PostControllerコントローラーを生成する。アクションについては、生成後のコントローラーファイルを編集することとして、ここでは枠組みだけを生成。
rails generate controller posts
|
|
[vagrant@vagrant ex_bbs]$ rails generate controller posts Running via Spring preloader in process 28111 create app/controllers/posts_controller.rb invoke erb create app/views/posts invoke test_unit create test/controllers/posts_controller_test.rb invoke helper create app/helpers/posts_helper.rb invoke test_unit invoke assets invoke coffee create app/assets/javascripts/posts.coffee invoke scss create app/assets/stylesheets/posts.scss |
生成されたコントローラーファイルにアクションを追加。
new
- 他画面から遷移して投稿画面をレンダリング
- ビューで扱うモデルは
Postなので、@postにUserのインスタンスをいれておく
create
- 投稿画面からのPOSTにより処理が渡され、投稿記事の新規作成処理を行う
またアクション実行前にauthorizeをコールバック登録し、アクセス制限をかけている。
app/controllers/posts_controller.rb
|
|
class PostsController < ApplicationController before_action :authorize def new @user = User.new end def create end end |
ビュー
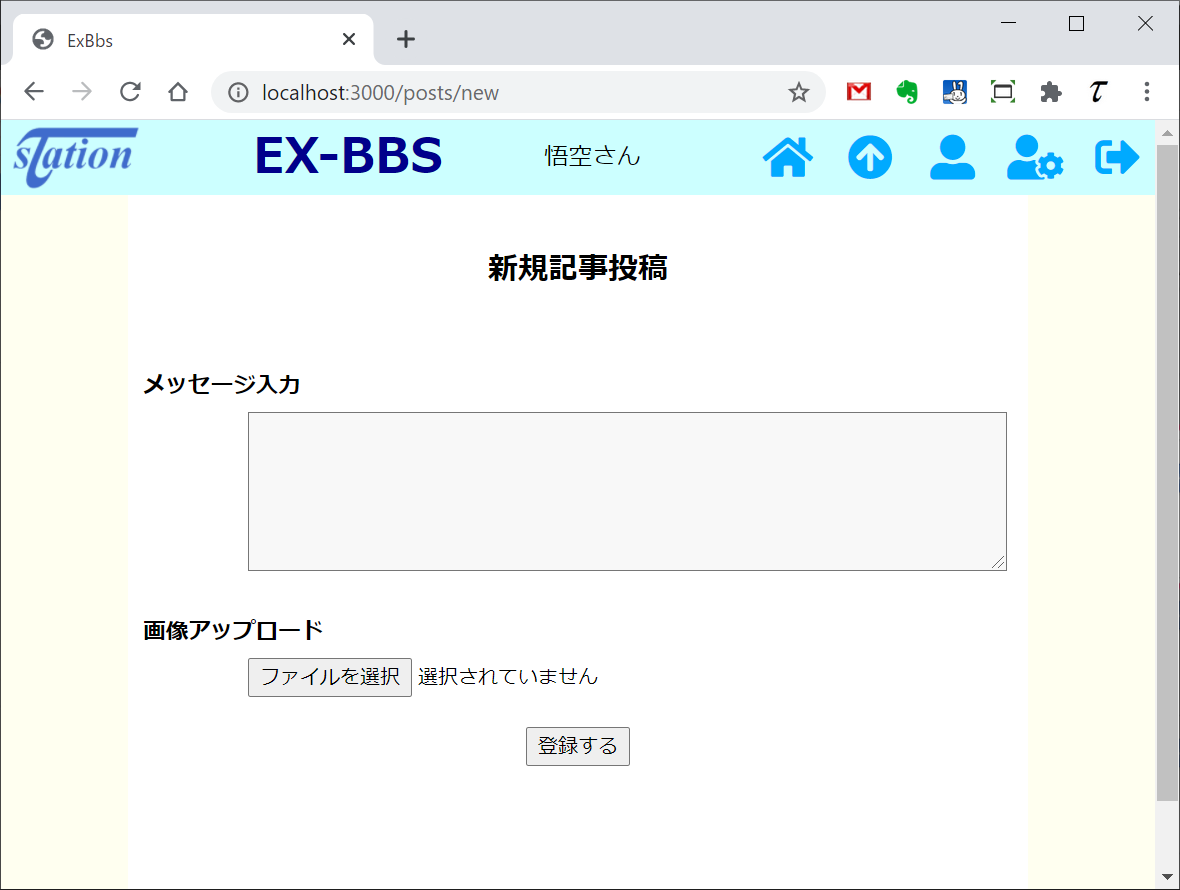
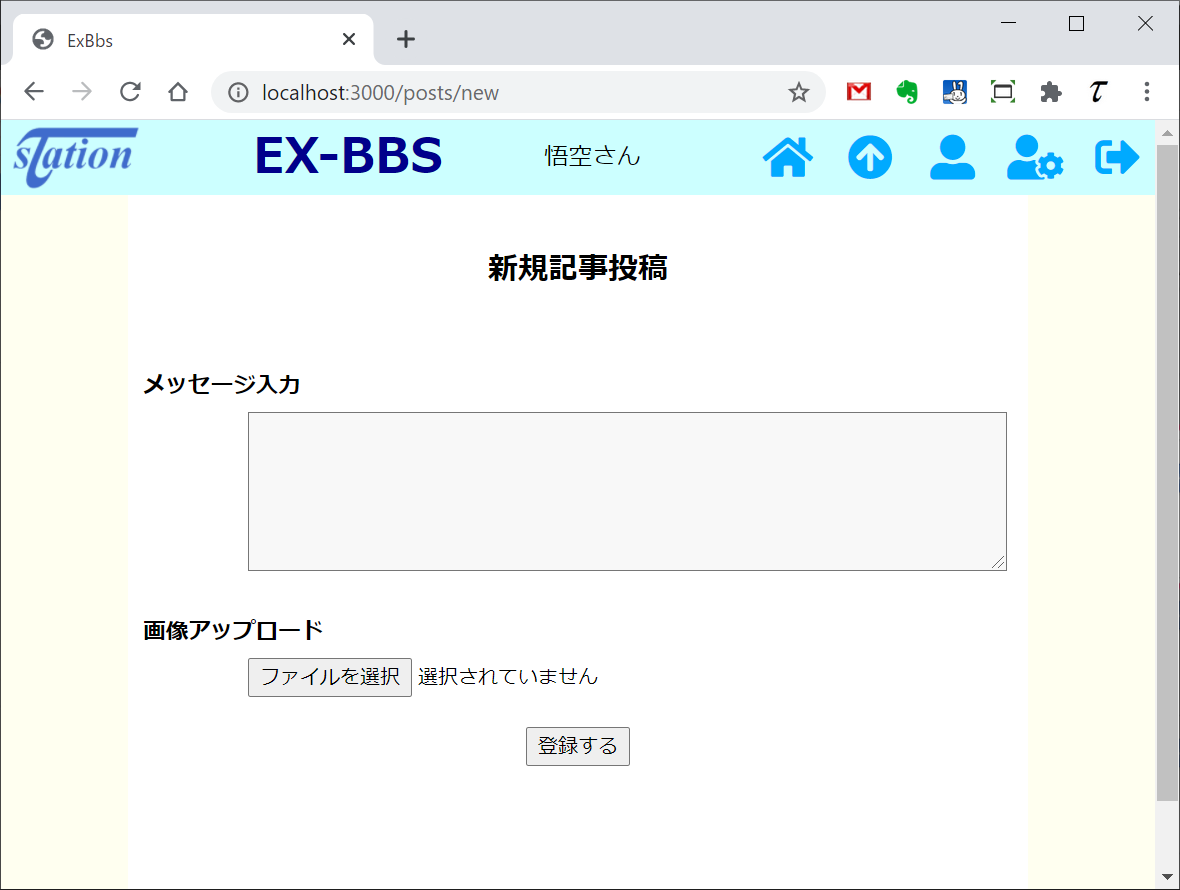
newアクションによりレンダリングされるページのコード。
メッセージ入力用のtext_areaとファイル選択用のfile_field、送信用のボタンを配置する。
views/posts/new.html.erb
|
|
<div class="new_post"> <h1>新規記事投稿</h1> <div class="contents"> <%= form_with(model: @post, url: '/posts', local: true) do |f| %> <h2>メッセージ入力</h2> <div class="field"> <%= f.text_area(:message, class: "message") %> </div> <h2>画像アップロード</h2> <div class="field"> <%= f.file_field(:upload_file) %> </div> <button>登録する</button> <% end %> </div> </div> |
スタイル
ビューに対する最低限のスタイルを設定。
app/assests/stylesheets/posts.scss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
// new.html.erb .new_post { margin: 0 auto; width: 600px; height: 100%; background-color: white; h1 { margin: 0 auto; padding: 40px 0 30px 0; font-size: 20px; text-align: center; font-weight: bold; } .contents { h2 { margin: 30px 20px 0 10px; font-size: 15px; } .field { margin: 10px 20px 0 auto; width: 500px; } .message { background-color: red; width: 100%; height: 100px; background-color: #f8f8f8; } button { display: block; margin: 20px auto; } } } |
リンク設定
サインインユーザー用ヘッダーメニューのアイコンから記事投稿ページへのリンクを設定。
app/views/layouts/application.html.erb
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> ..... <body> ..... <header> ..... <!-- ヘッダーメニュ --> <ul class="header_menu"> ..... <!-- 記事投稿 --> <li> <%= link_to(new_post_path) do %> <i class="fas fa-arrow-circle-up icon" title="記事投稿"></i> <% end %> </li> ..... </ul> </header> ..... </body> </html> |