概要
- テキストフィールドや送信ボタンなどを含むフォームのデザインについて
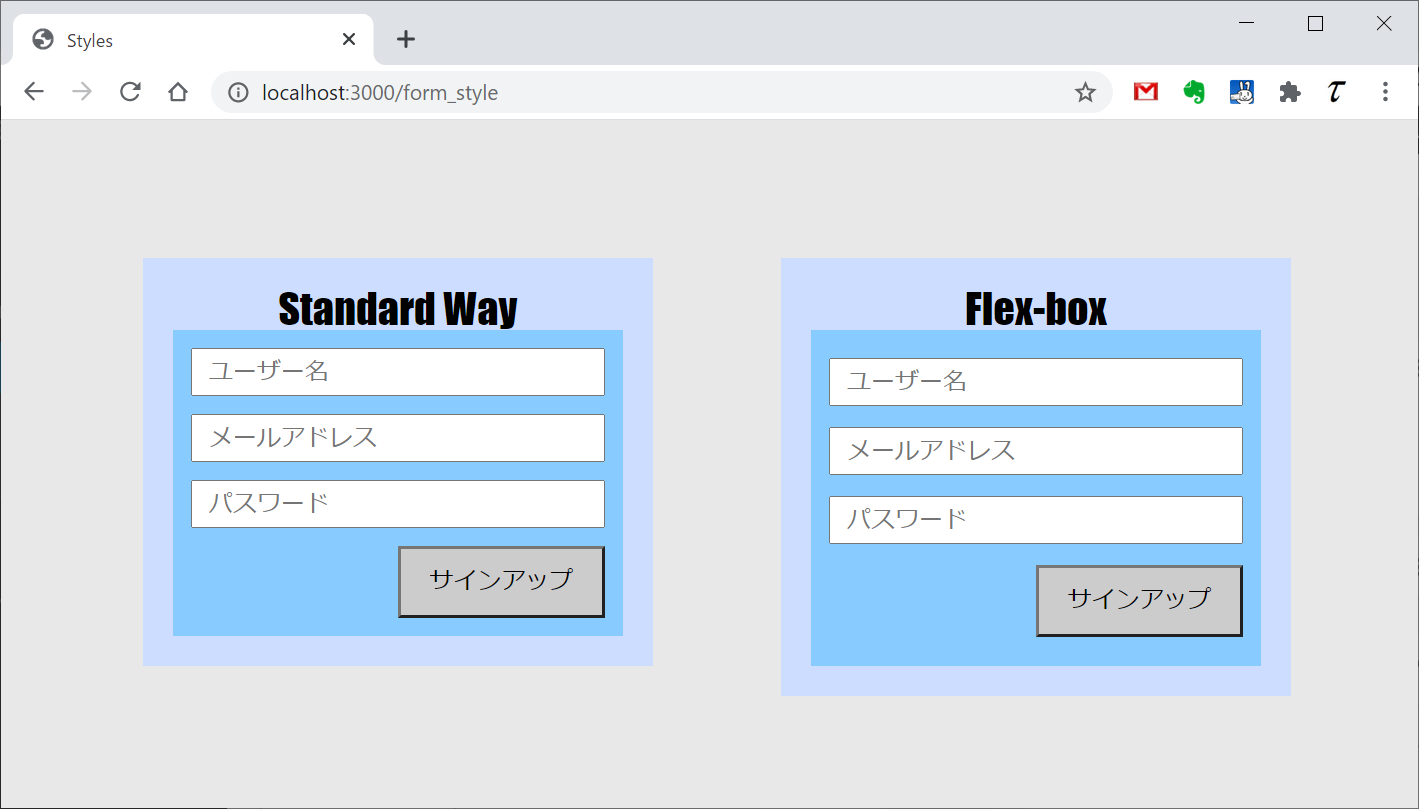
input要素などのコンテンツから組み上げる方法と、flex-boxを使った方法の2つ。- フォーム全体のページ内の位置設定についても含めた

共通事項
元になるHTML
3つのinput要素と1つのbutton要素を含むform要素。form_blockというクラスのdiv要素でラップする。
|
1 2 3 4 5 6 7 8 9 10 11 |
<body> <div class="form_block"> <h1>Input Form</h1> <form action="#" method="post"> <input type="text" name="user_name" placeholder="ユーザー名"> <input type="email" name="email" placeholder="メールアドレス"> <input type="password" name="password" placeholder="パスワード"> <button>サインアップ</button> </form> </div> </body> |
Railsのhtml.erbの場合は以下の様になる。
|
1 2 3 4 5 6 7 8 9 |
<div class="form_block"> <h1>Input Form</h1> <%= form_with(url: '#') do |f| %> <%= f.text_field(:user_name, placeholder: "ユーザー名") %> <%= f.email_field(:user_name, placeholder: "メールアドレス") %> <%= f.password_field(:user_name, placeholder: "パスワード") %> <button>サインアップ</button> <% end %> </div> |
リセットCSS
CSSでは以下で関係要素のスタイルをリセットする。
|
1 2 3 4 5 6 7 8 |
body, button, div, form, input { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } |
Railsの場合は別にreset.cssを準備する(Eric Meyer’s “Reset CSS” 2.0)。
body要素
body要素は背景色だけを設定する。
|
1 2 3 |
body { background-color: #e8e8e8; } |
方法1~要素スタイルの積み上げ
CSS
CSSの内容
CSSの全体は以下のとおり。以下、手順を分解して整理する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/* フォームの外枠~フォーム全体の位置調整 */ .form_block { position: absolute; top: 20%; left: 40%; width: 400px; height: auto; padding: 20px; background-color: #cdf; } /* フォームブロックの表題スタイル */ .form_block h1 { font-family: fantasy; font-size: 28px; text-align: center; } form { padding: 12px; background-color: #8cf; } form input { display: block; box-sizing: border-box; width: 100%; height: 32px; margin-bottom: 12px; padding: 3px 10px; font-size: 16px; } form button { display: block; width: 50%; margin-top: 10px; margin-left: auto; padding: 10px; background-color: #ccc; font-size: 16px; } |
div要素によるラップ
div要素で表題(h1)とform要素全体をラップする- 幅は400pxに設定
- 高さ指定をしない(
auto)なので、子要素に応じて全体の高さが変わる
|
1 2 3 4 5 |
.form_block { width: 400px; padding: 20px; background-color: #cdf; } |
表題
- フォームの表題を
h1要素で書いている
|
1 2 3 4 5 |
.form_block h1 { font-family: fantasy; font-size: 28px; text-align: center; } |
form要素
form要素のパディングと背景色を設定- 幅は親要素の
divにフィットし、高さは子要素群に合わせて変わる
|
1 2 3 4 |
form { padding: 12px; background-color: #8cf; } |
input要素
- インラインレベル要素の
inputをブロックレベル要素に変更 box-sizingをborder-boxに指定- これを指定しないと
input要素がはみ出てしまう
- これを指定しないと
- 幅(
width)は親要素に合わせる - 高さは32px固定
- マージン(下)を設定して間隔をあける
|
1 2 3 4 5 6 7 8 9 |
form input { display: block; box-sizing: border-box; width: 100%; height: 32px; margin-bottom: 12px; padding: 3px 10px; font-size: 16px; } |
- インラインレベル要素の
bbuttonをブロックレベル要素に変更 - 幅は親要素
formの50% margin-left: autoで右寄せ- 中央に置く場合は
margin-right: autoも加える
- 中央に置く場合は
|
1 2 3 4 5 6 7 8 |
form button { display: block; width: 50%; margin-left: auto; padding: 10px; background-color: #ccc; font-size: 16px; } |
フォームの位置調整
- もう一度全体をラップしている
div要素に戻り、bodyに対する位置を指定する- フォームの左上隅が上端から20%、左端から40%
|
1 2 3 4 5 6 7 8 |
.form_block { position: absolute; top: 20%; left: 40%; width: 400px; padding: 20px; background-color: #cdf; } |
SCSS
RailsなどでSCSSを使う場合の例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.form_standard { position: absolute; top: 20%; left: 10%; width: 300px; padding: 20px; background-color: #cdf; /* フォームブロックの表題スタイル */ h1 { font-family: fantasy; font-size: 28px; text-align: center; } // フォーム本体 form { padding: 12px; background-color: #8cf; // フォーム内のinput要素 input { display: block; box-sizing: border-box; width: 100%; height: 32px; margin-bottom: 12px; padding: 3px 10px; font-size: 16px; } // フォーム内の送信ボタン button { display: block; width: 50%; margin-left: auto; padding: 10px; background-color: #ccc; font-size: 16px; } } } |
方法2~flex-box
CSS
CSSの内容
flex-boxを使ったCSSの全体は以下のとおり。フォーム全体の位置設定は方法1と同じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
/* フォームの外枠~フォーム全体の位置調整 */ /* フォームの外枠~フォーム全体の位置調整 */ .form_block { position: absolute; top: 20%; left: 40%; width: 400px; height: auto; padding: 20px; background-color: #cdf; } /* フォームブロックの表題スタイル */ .form_block h1 { font-family: fantasy; font-size: 28px; text-align: center; } form { height: 200px; display: flex; flex-direction: column; justify-content: space-around; padding: 12px; background-color: #8cf; } form input { display: block; box-sizing: border-box; width: 100%; height: 32px; padding: 3px 10px; font-size: 16px; } form button { align-self: flex-end; width: 50%; margin-right: 0; padding: 10px; background-color: #ccc; font-size: 16px; } |
div要素によるラップ
- 幅は400px
- 高さは
autoとし、子要素のformの髙さに合わせる
|
1 2 3 4 5 6 |
.form_block { width: 400px; height: auto; padding: 20px; background-color: #cdf; } |
form要素
方法1と違うのは以下の点。
display: flexで子要素へのflex適用を指定flex-direction: columnで子要素を縦並びにjustify-content: space-aroundで子要素を均等に配置- 高さを200pxに固定
|
1 2 3 4 5 6 7 8 |
form { display: flex; flex-direction: column; justify-content: space-around; height: 200px; padding: 12px; background-color: #8cf; } |
input要素
要素の間隔は自動的に決まるので、方法1で設定していたmragin-bottomを削除している。
|
1 2 3 4 5 6 7 8 |
form input { display: block; box-sizing: border-box; width: 100%; height: 32px; padding: 3px 10px; font-size: 16px; } |
button要素もマージンを削除している- 右寄せにするため、
align-self: flex-endを設定- 中央に置く場合は
centerを指定
- 中央に置く場合は
|
1 2 3 4 5 6 7 |
form button { align-self: flex-end; width: 50%; padding: 10px; background-color: #ccc; font-size: 16px; } |
SCSS
RailsなどでSCSSを使う場合の例。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
.form_standard { position: absolute; top: 20%; left: 10%; width: 300px; padding: 20px; background-color: #cdf; /* フォームブロックの表題スタイル */ h1 { font-family: fantasy; font-size: 28px; text-align: center; } // フォーム本体 form { padding: 12px; background-color: #8cf; // フォーム内のinput要素 input { display: block; box-sizing: border-box; width: 100%; height: 32px; margin-bottom: 12px; padding: 3px 10px; font-size: 16px; } // フォーム内の送信ボタン button { display: block; width: 50%; margin-left: auto; padding: 10px; background-color: #ccc; font-size: 16px; } } } |
|
1 |