概要
たとえば以下のような場合を想定
- ブロック要素にアンカー要素をいっぱいに広げてバナーのように使いたい
- ブロック化したリストアイテムの中にアンカー要素を広げて張り付けて、領域のどこをクリックしても反応するようにしたい
結論としては、貼り付けたい要素をブロック要素かインラインブロック要素とするのがよさそう。
以下、親要素をブロック要素とする。
試行結果
概要
以下の試行結果は、ブロックの親要素に対して、子要素をブロック、インライン、インラインブロック、テーブル要素と様々なタイプにして、親要素全面への貼り付けを試してみたもの。
考え方は共通。
- 親要素でwidth/heightを指定
- 子要素でwidth and/or heightを100%で設定
HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>要素の拡張テスト</title> <link rel="stylesheet" href="expand.css"> </head> <body> <div class="parent_block"> <div class="child_block">block要素</div> </div> <div class="parent_block"> <span class="child_inline">inline要素</span> </div> <div class="parent_block"> <span class="child_inline_block">inline-block要素</span> </div> <div class="parent_block"> <span class="child_table_cell">table-cell要素</span> </div> </body> </html> |
CSSファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.parent_block { display: block; border: solid 2px #000000; width: 200px; height: 100px; padding: 0px; } .child_block { display: block; background-color: #b0e0e6; margin: 0px; height: 100%; } .child_inline { display: inline; background-color: #ffa07a; margin: 0px; width: 100%; height: 100%; } .child_inline_block { display: inline-block; background-color: #98fb98; margin: 0px; width: 100%; height: 100% } .child_table_cell { display: table-cell; background-color: #f0e68c; width: 100%; height: 100%; } |
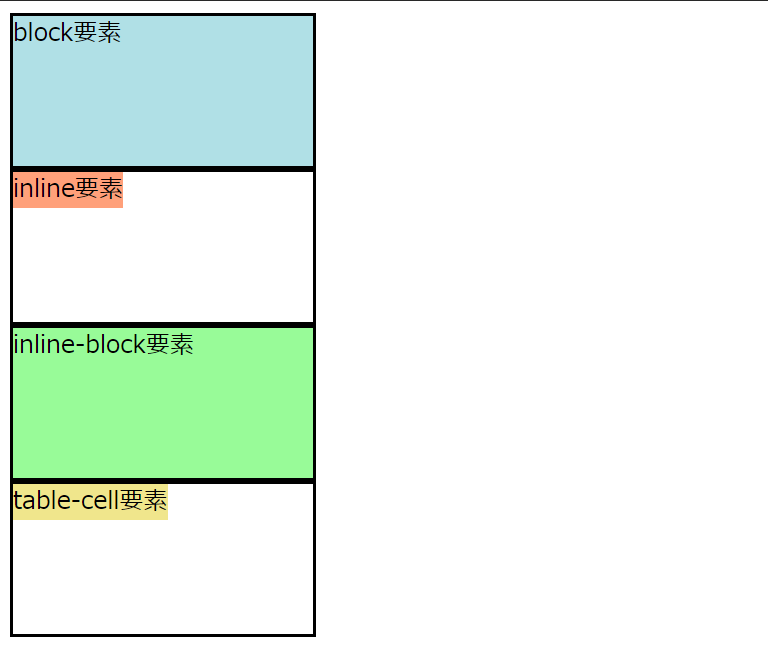
結果
Chromeで表示させた結果。
- inline要素はpxなどの固定値でもwidth/heightは設定できない
- table-cell要素はpxなどの固定値ならwidth/heightは変化するが、%では親要素に追随しなかった

まとめ
子要素がblock要素
- margin: 0;、height: 100%;を指定して全面貼り付け可能
- widthはデフォルトで100%になっていることが多いが、念のために指定した方がいいか
子要素がinline要素
- widthやheightが指定できないので、全面貼り付けは困難
子要素がinline-block要素
- margin: 0;、width: 100%、height: 100%;を指定して全面貼り付け可能
- widthとheightがデフォルトではインラインと同じ挙動だが、設定することで固定できる
子要素がtable-cell要素
- widthやheightの%が効かなさそうなので、全面貼り付けは困難