概要
たとえば、アンカー要素を親のブロック要素に張り付けたり、ブロック化したリストアイテムに張り付けるような場合を想定。
親要素全面への貼り付けは、ブロック要素かインラインブロック要素がよさそうなので、それらで縦センタリングを試してみる。
試行結果
概要
以下の試行では、ブロックの親要素に対してブロック、インラインブロックの子要素を前面に貼り付けて、そのテキストを横方向と縦方向にセンタリングしている。
考え方は以下の通り。
- 親要素で
- widthとheightを指定
- heightと同じ値でline-heightを指定
- 子要素で
- widthとheightを100%として親要素の全面に貼り付け
- text-align: center;で水平方向にセンタリング
- vertical-align: middle;で垂直方向にセンタリング
親要素でline-heightを設定する意味は以下の通り。
- デフォルトでは、親要素がブロックでもその中の行については行の高さが設定されている
- 子要素が親要素のwidthとheightに合わせて展開しても、その中の行の高さは追随して変わらない
- 親要素の行の高さを要素の高さと同じにすることで、子要素の行の高さも広がり、その中で縦センタリングされるようになる。
なお、子要素でline-height: 100%;としてもうまくいかない。これは、line-heightプロパティーが継承する値が親要素の行高さであって、親要素自体の高さではないためと思われる。
HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>要素の拡張とセンタリングのテスト</title> <link rel="stylesheet" href="expand_centering.css"> </head> <body> <div class="parent_block"> <div class="child_block">block要素</div> </div> <div class="parent_block"> <span class="child_inline_block">inline-block要素</span> </div> </body> </html> |
CSSファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.parent_block { display: block; border: solid 2px #000000; width: 200px; height: 100px; padding: 0px; line-height: 100px; } .child_block { display: block; background-color: #b0e0e6; margin: 0px; height: 100%; text-align: center; vertical-align: middle; } .child_inline_block { display: inline-block; background-color: #98fb98; margin: 0px; width: 100%; height: 100%; text-align: center; vertical-align: middle; } |
結果
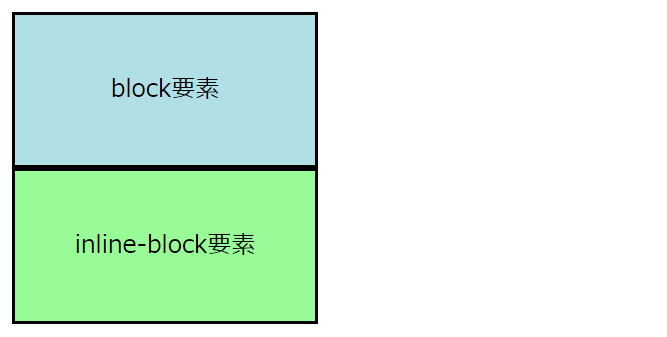
Chromeで表示させた結果、block、inline-blockとも縦横両方向でセンタリングされている。

改良
これまでの方法では、親要素でline-heightを設定するために、親要素の高さと同じ値を2度CSSに書かなければならなかった。これはメンテナンス上煩雑で、ミスも生じやすい。
カスタムプロパティーを使うと、変数に値を代入して使うように、同じ値を再利用できる。
以下は、上で使ったのCSSのparent_blockの部分で、heightとline-heightに同じカスタムプロパティーを参照させている。
|
1 2 3 4 5 6 7 8 9 |
.parent_block { --parent-height: 100px; display: block; border: solid 2px #000000; width: 200px; height: var(--parent-height); padding: 0px; line-height: var(--parent-height); } |