概要
floatプロパティーを設定した要素の挙動、特にfloat要素間の影響が結構ややこしかったので、いろいろと実験してみた。
複数float要素間の干渉・挙動は結構ややこしいようだ。
float要素は横に並ぶ
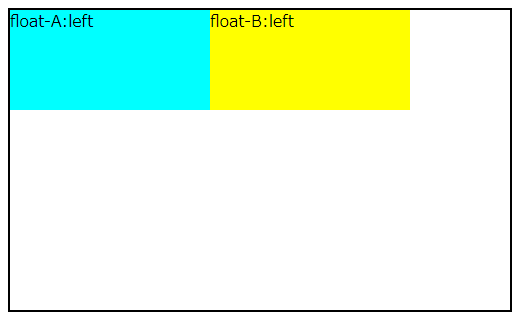
2つのblock要素にfloat:leftのプロパティーと値を設定する。そうすると2つの要素は横に並ぶ。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: left; } |
結果

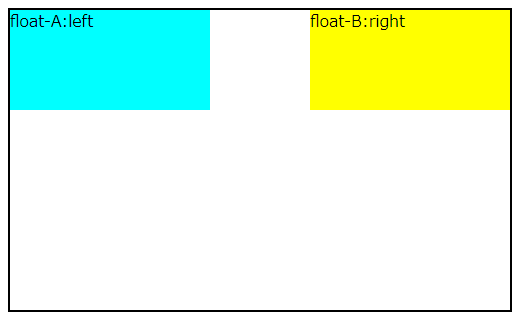
rightと指定するとfloat要素は親ブロックの右端に寄せられる。
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: right; } |
結果
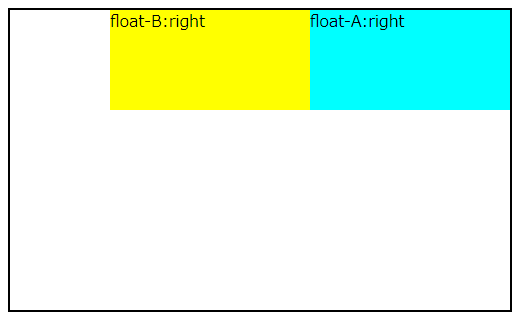
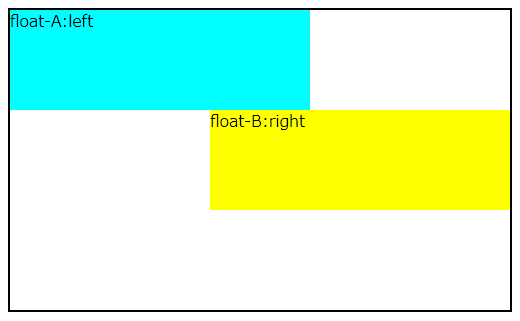
 right指定のみの場合は右から順番に並ぶ。
right指定のみの場合は右から順番に並ぶ。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: right; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: right; } |
結果

幅に余裕がないと縦に並ぶ
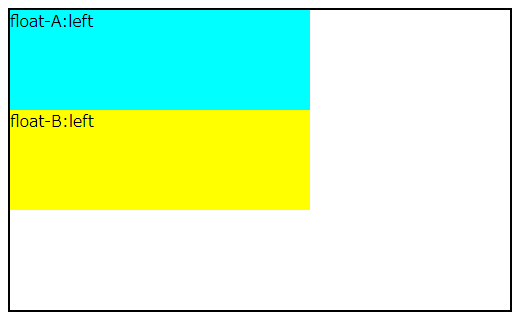
親ブロックに横幅の余裕が残っていない場合、float要素は縦に並ぶ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 300px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 300px; height: 100px; background-color: #ffff00; float: left; } |
結果

left設定のfloat要素とright設定のfloat要素でも、余白がなければ縦に並ぶ。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 300px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 300px; height: 100px; background-color: #ffff00; float: right; } |
結果

高さが余っている場合は引っかかる
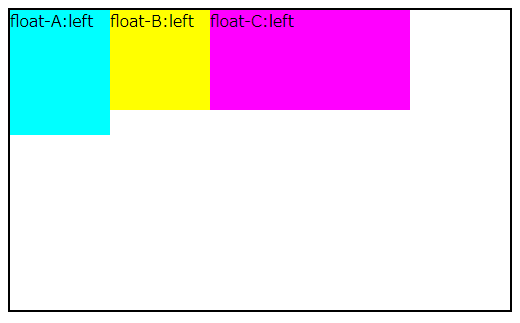
要素を3つにしてみた。この動きを見ると、left指定をした場合は次のように動いているように見える。
- まず右へ寄せて
- 次に上へ寄せて
- 最後に左に寄せる
【注】
最初の先入観で右からの動きが頭に入ってしまったため、結果を見た瞬間に「引っかかっている」と認識してしまったが、これは間違いであることが後にわかる。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>three float blocks</title> <link rel="stylesheet" href="float3_LLL_tall.css"> </head> <body> <div class="parent_block"> <div class="block_A">float-A:left</div> <div class="block_B">float-B:left</div> <div class="block_C">float-C:left</div> </div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 125px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: left; } .block_C { width: 200px; height: 100px; background-color: #ff00ff; float: left; } |
結果

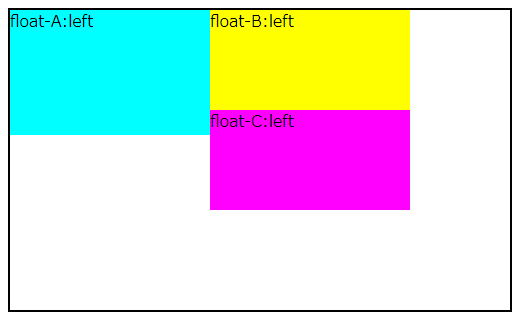
とすると、右側に余裕があれば3つ目の要素はそこにハマるか?
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 100px; height: 125px; background-color: #00ffff; float: left; } .block_B { width: 100px; height: 100px; background-color: #ffff00; float: left; } .block_C { width: 200px; height: 100px; background-color: #ff00ff; float: left; } |
結果

確かに。
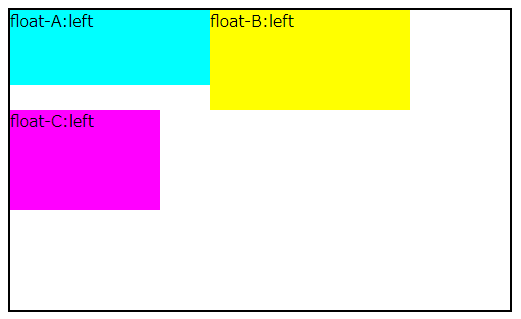
頭打ちの高さは保持される
次の結果からも、float:left指定の場合、右→上→左と動かした結果のようだ(注:これらの結果も、どうやら別の動きの結果らしいことが後にわかる)。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 75px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: left; } .block_C { width: 150px; height: 100px; background-color: #ff00ff; float: left; } |
結果

leftとrightは同格か
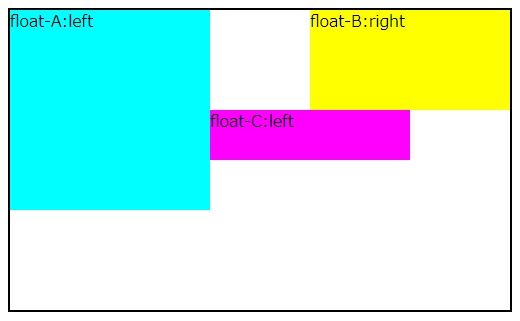
right要素にぶつかっても、left指定の要素は頭打ちになる。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>three float blocks</title> <link rel="stylesheet" href="float3-LRL_1.css"> </head> <body> <div class="parent_block"> <div class="block_A">float-A:left</div> <div class="block_B">float-B:right</div> <div class="block_C">float-C:left</div> </div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 200px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: right; } .block_C { width: 200px; height: 50px; background-color: #ff00ff; float: left; } |
結果

混乱
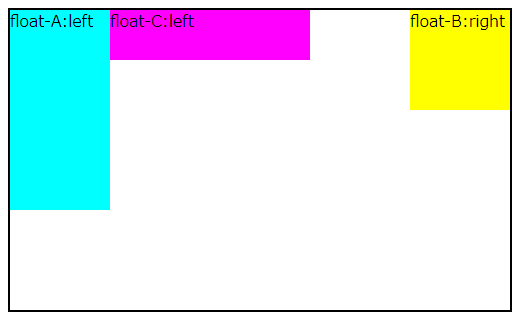
ここまでのところで、先入観も手伝って、右→上→左の動きだと確信していたが、次の結果を見て、わけがわからなくなってきた。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 100px; height: 200px; background-color: #00ffff; float: left; } .block_B { width: 100px; height: 100px; background-color: #ffff00; float: right; } .block_C { width: 200px; height: 50px; background-color: #ff00ff; float: left; } |
結果

これまでの想定だと、float-Cのボックスの上端はfloat-Bの下端の高さのところにあるはずだが、そうなっていない。
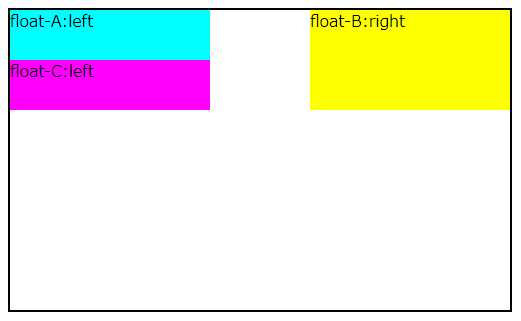
ここで、1つ前の例でA(left)とB(right)の高さを逆転させてみると以下のようになる。B(rhght)の高さはC(left)の縦位置に影響を与えていない。

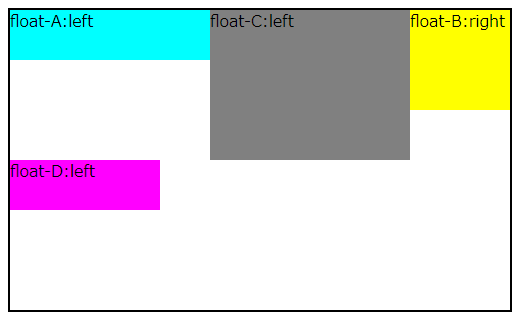
最後に、もう1つleft要素を割り込ませてみた。

想像通り、D(left)の縦位置はC(left)要素の高さに影響を受けている。
推測
最初の方で、float:leftのボックスの動きは右→上→左と突き当たるまで動いてスライドさせるイメージだったが、いくつかパターンを見る中でそうではないことがわかった。
ここでもう一度float:leftの動きを追ってみると、以下のようになりそうだ。
- なにも要素がない場合、親要素の左端と上端に位置させる
- 既にfloat:leftのボックス群がある場合、
- 右にスペースがあれば、既存のfloat:leftボックス群の右に並る
- その時の上端の位置は、親要素の上端/他のfloat:leftの下端/他のfloat:rightの下端になる
- 右側にスペースがない場合、既存のfloat:leftボックス群の下側に、親の要素の左端から配置しようとする
- その時の上端の位置は、上にある既存のfloat:leftボックス群の中で一番下方まで伸びているものの下端
- 右にスペースがあれば、既存のfloat:leftボックス群の右に並る
ということか。