概要
img要素で表示させる画像をdiv要素で囲むdiv要素でサイズを指定して画像を収める- 画像を縦横にセンタリングする
- 画像のサイズが
div要素のサイズより大きい場合を想定している(画像の方が小さい場合に伸長はされない)
HTML
画像をdiv要素で囲み、CSSでサイズを設定する。画像ファイルは、CDNによるダミー画像を使っている。
|
1 2 3 |
<div class="image-frame"> <img src="https://dummyimage.com/400x300/272ef5/eaf520.png"> </div> |
CSS
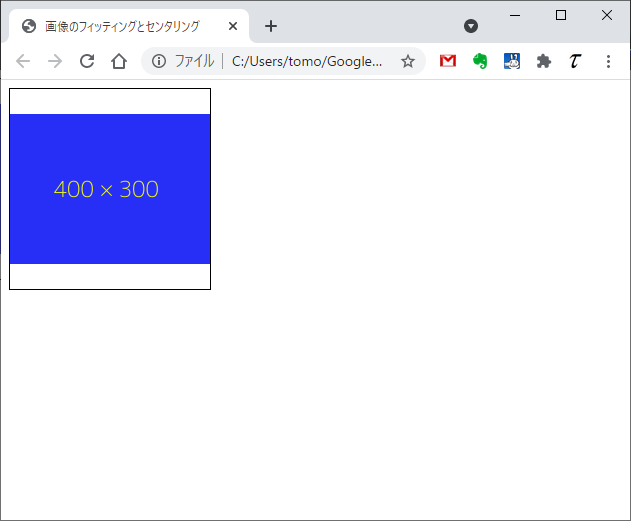
画像を収めるための設定。画像ファイルより小さい枠のサイズを設定している。ただしこのままでは画像が左寄せか上寄せになる。
|
1 2 3 4 5 6 7 8 9 10 11 |
.image-frame { width: 200px; height: 200px; border: 1px solid black; } .image-frame img { width: auto; height: auto; max-width: 100%; max-height: 100%; } |

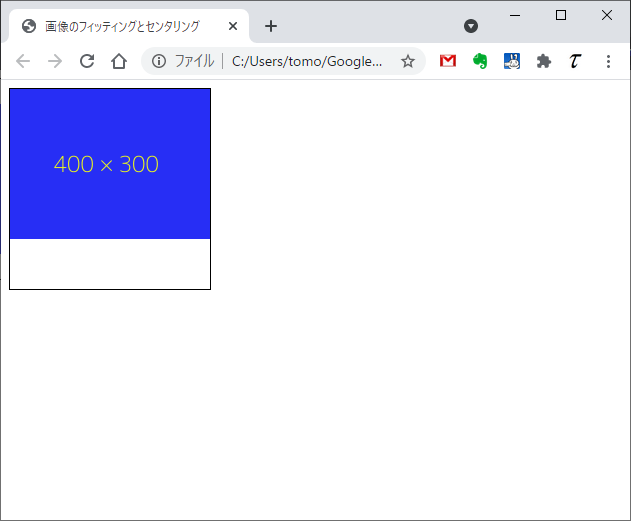
上の設定に画像の縦横センタリングを含めた設定。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.image-frame { display: flex; justify-content: center; align-items: center; width: 200px; height: 200px; border: 1px solid black; } .image-frame img { width: auto; height: auto; max-width: 100%; max-height: 100%; } |