概要
ブラウザーによる対応の有無もあるようだが、DOMの要素のテキストを扱う3つのプロパティー、textContent, innerText, innerHTMLの機能を確認する。
コード内容と結果
確認に使ったコードは以下の通りで、予め空のa要素を準備し、これに対して3つのプロパティーによってテキストを設定している。
テキストの種類は、プレーンテキスト、エスケープコード含み、HTMLタグ含みの3種類。
これに対して3つのプロパティーの挙動を確認しているので、計9個のリンクの結果を確認する。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Inner text manipulation</title> <script> window.onload = () => { var a_plain_0 = document.getElementById('a_plain_0'); var a_plain_1 = document.getElementById('a_plain_1'); var a_plain_2 = document.getElementById('a_plain_2'); var a_escape_0 = document.getElementById('a_escape_0'); var a_escape_1 = document.getElementById('a_escape_1'); var a_escape_2 = document.getElementById('a_escape_2'); var a_html_0 = document.getElementById('a_html_0'); var a_html_1 = document.getElementById('a_html_1'); var a_html_2 = document.getElementById('a_html_2'); a_plain_0.textContent = 'このサイトへのリンク' a_plain_1.innerText = 'このサイトへのリンク' a_plain_2.innerHTML = 'このサイトへのリンク' a_escape_0.textContent = 'このサイトへの\nリンク' a_escape_1.innerText = 'このサイトへの\nリンク' a_escape_2.innerHTML = 'このサイトへの\nリンク' a_html_0.textContent = '<b>このサイト</b>へのリンク' a_html_1.innerText = '<b>このサイト</b>へのリンク' a_html_2.innerHTML = '<b>このサイト</b>へのリンク' } </script> </head> <body> <p> <a id="a_plain_0" href="http://www.taustation.com"></a><br> <a id="a_plain_1" href="http://www.taustation.com"></a><br> <a id="a_plain_2" href="http://www.taustation.com"></a> </p> <p> <a id="a_escape_0" href="http://www.taustation.com"></a><br> <a id="a_escape_1" href="http://www.taustation.com"></a><br> <a id="a_escape_2" href="http://www.taustation.com"></a> </p> <p> <a id="a_html_0" href="http://www.taustation.com"></a><br> <a id="a_html_1" href="http://www.taustation.com"></a><br> <a id="a_html_2" href="http://www.taustation.com"></a> </p> </body> </html> |
結果

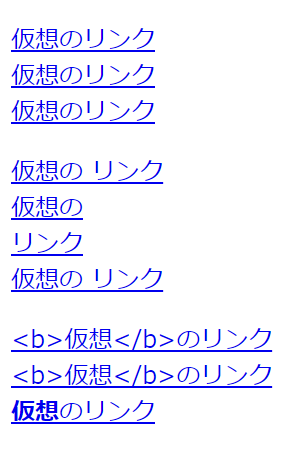
プレーンテキストに対しては、3つのプロパティーとも同じ結果になる。
エスケープコードを含むテキストについては、innerTextはエスケープを機能通りに表示、textContentとinnerHTMLはエスケープの機能は再現しないが、半角空白の文字として表現。
タグに関しては、innerHTMLは反映、他の2つはそのままプレーンテキストとして表示される。つまり、innerHTMLは<や>などの文字がそのまま送られ、innerTextとtextContentでは<や>などの特殊記号に変換されて送られる。
まとめ
| textContent | innerText | innerHTML | |
| プレーンテキスト | テキスト表示 | テキスト表示 | テキスト表示 |
| ESC含みテキスト | テキスト表示(ESCは半角SP) | ESC機能を反映 | テキスト表示(ESCは半角SP) |
| タグ含みテキスト | プレーンテキスト表示 | プレーンテキスト表示 | タグ機能を反映 |