概要
Railsのヘルパーでクラスを動的に変更する方法。<%...%>を入れ子にすることができないが、文字列内の変数展開を使えば、変数の内容をクラスに設定できる。
コントローラー
コントローラーでインスタンス変数の配列を定義し、その内容によってlink_toのスタイルを変更する。
|
1 2 3 4 5 |
class PagesController < ApplicationController def link_to_style @items = ["使用可能", "使用不可", "使用可能"] end end |
ビュー
インスタンス変数の配列の各要素を取り出しながら、
- 変数
availabilityにenabled/disabledを設定 - link_toのclass設定で変数
availabilityを文字列展開
|
1 2 3 4 5 6 7 8 9 10 11 |
<main> <% @items.each do |item| %> <% availability = (item == "使用可能" ? "enabled" : "disabled") %> <p> <%= item %>: <%= link_to "#", class: "#{availability}" do %> ◆◆◆ <% end %> </p> <% end %> </main> |
この結果、HTMLソースは以下の様になる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<main> <p> 使用可能: <a class="enabled" href="#">◆◆◆</a> </p> <p> 使用不可: <a class="disabled" href="#">◆◆◆</a> </p> <p> 使用可能: <a class="enabled" href="#">◆◆◆</a> </p> </main> |
スタイル
クラスに設定されるenabled/disabledに対してスタイルを設定する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
main { margin: 20px; font-size: 20px; p { margin-top: 10px; .enabled { color: #008800; } .disabled { color: #aabbaa; pointer-events: none; } } } |
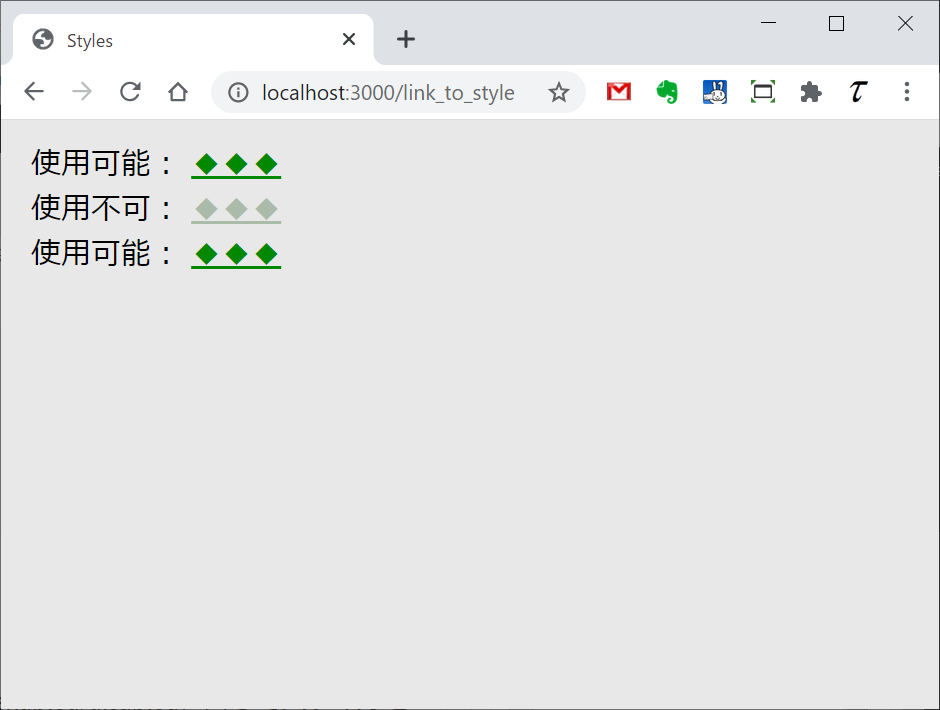
実行結果
disableを設定したリンクの色が薄くなっている。また、このリンクを無効にしたので、クリックしてもコンソールに反応が出ない。