手動でインストール
DockerのUbuntu+Apache環境にPHPをインストールする。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
u>docker exec -it ubuntu /bin/bash root@cecbc6e96c66:/# apt install -y php Reading package lists... Done Building dependency tree... Done Reading state information... Done The following additional packages will be installed: libapache2-mod-php8.1 libargon2-1 libbsd0 libedit2 libmd0 libsodium23 php-common php8.1 php8.1-cli php8.1-common php8.1-opcache php8.1-readline psmisc tzdata ucf Suggested packages: php-pear The following NEW packages will be installed: libapache2-mod-php8.1 libargon2-1 libbsd0 libedit2 libmd0 libsodium23 php php-common php8.1 php8.1-cli php8.1-common php8.1-opcache php8.1-readline psmisc tzdata ucf ・・・・・ |
インストール中、タイムゾーンの選択を求められる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
Please select the geographic area in which you live. Subsequent configuration questions will narrow this down by presenting a list of cities, representing the time zones in which they are located. 1. Africa 2. America 3. Antarctica 4. Australia 5. Arctic 6. Asia 7. Atlantic 8. Europe 9. Indian 10. Pacific 11. US 12. Etc Geographic area: 6 Please select the city or region corresponding to your time zone. 1. Aden 11. Baku 21. Damascus 31. Hong_Kong 41. Kashgar 51. Makassar 61. Pyongyang 71. Singapore 81. Ujung_Pandang 2. Almaty 12. Bangkok 22. Dhaka 32. Hovd 42. Kathmandu 52. Manila 62. Qatar 72. Srednekolymsk 82. Ulaanbaatar 3. Amman 13. Barnaul 23. Dili 33. Irkutsk 43. Khandyga 53. Muscat 63. Qostanay 73. Taipei 83. Urumqi 4. Anadyr 14. Beirut 24. Dubai 34. Istanbul 44. Kolkata 54. Nicosia 64. Qyzylorda 74. Tashkent 84. Ust-Nera 5. Aqtau 15. Bishkek 25. Dushanbe 35. Jakarta 45. Krasnoyarsk 55. Novokuznetsk 65. Rangoon 75. Tbilisi 85. Vientiane 6. Aqtobe 16. Brunei 26. Famagusta 36. Jayapura 46. Kuala_Lumpur 56. Novosibirsk 66. Riyadh 76. Tehran 86. Vladivostok 7. Ashgabat 17. Chita 27. Gaza 37. Jerusalem 47. Kuching 57. Omsk 67. Sakhalin 77. Tel_Aviv 87. Yakutsk 8. Atyrau 18. Choibalsan 28. Harbin 38. Kabul 48. Kuwait 58. Oral 68. Samarkand 78. Thimphu 88. Yangon 9. Baghdad 19. Chongqing 29. Hebron 39. Kamchatka 49. Macau 59. Phnom_Penh 69. Seoul 79. Tokyo 89. Yekaterinburg 10. Bahrain 20. Colombo 30. Ho_Chi_Minh 40. Karachi 50. Magadan 60. Pontianak 70. Shanghai 80. Tomsk 90. Yerevan Time zone: 79 Current default time zone: 'Asia/Tokyo' Local time is now: Wed Nov 15 16:36:18 JST 2023. Universal Time is now: Wed Nov 15 07:36:18 UTC 2023. Run 'dpkg-reconfigure tzdata' if you wish to change it. ・・・・・ Setting up php8.1 (8.1.2-1ubuntu2.14) ... Setting up php (2:8.1+92ubuntu1) ... Processing triggers for libc-bin (2.35-0ubuntu3.4) ... Processing triggers for php8.1-cli (8.1.2-1ubuntu2.14) ... Processing triggers for libapache2-mod-php8.1 (8.1.2-1ubuntu2.14) ... root@cecbc6e96c66:/# |
インストール完了後、apache2をリスタート。
|
1 |
root@cecbc6e96c66:/# systemctl restart apache2 |
このあと/var/www/htmlに以下のような内容でphpinfo.phpファイルを作成。
|
1 2 3 |
<?php phpinfo(); ?> |
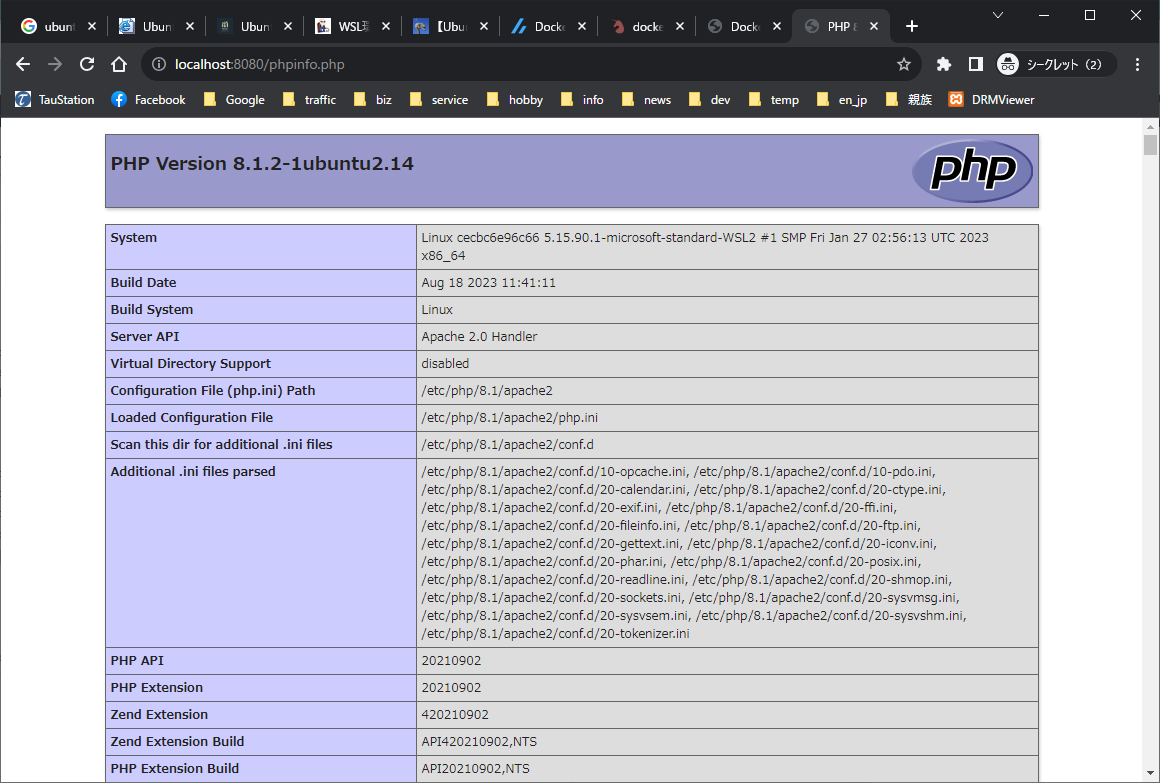
ブラウザーからlocalhost:8080/phpinfo.phpにアクセスして以下のような内容を確認。
- タイムゾーンはOSでAsia/Tokyoにしたが、PHPではUTCになっている
- php.iniの場所が確認できる(/etc/php/8.1/apache2/php.ini)

DockerfileとComposeでインストール
手動でのインストールと同じ手順をDockerfileとComposeで管理する。
Dockerfileの内容は以下の通り。
- aptでsystemctl, apache2, phpをインストール
- apt-getでtzdataをインストール
- /etc/timezoneに”Asia/Tokyo”を書き込む
- dpkg-reconfigureでtzdataを再設定(noninteractiveで)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
FROM ubuntu:latest ENV DEBIAN_FRONTEND=noninteractive ENV TZ Asia/Tokyo RUN \ apt update && \ apt install -y systemctl && \ apt install -y apache2 && \ apt install -y php RUN \ apt-get update && \ apt-get install -y tzdata RUN \ echo "${TZ}" > /etc/timezone && \ dpkg-reconfigure -f noninteractive tzdata CMD ["systemctl", "start", "apache2"] |
上記のDockerfileの内容でコンテナをビルド。
|
1 2 3 4 5 6 7 8 9 10 |
>docker build ./ -t ubuntu [+] Building 258.2s (10/10) FINISHED docker:default => [internal] load .dockerignore 0.0s => => transferring context: 2B 0.0s => [internal] load build definition from Dockerfile ・・・・・ >docker compose up -d [+] Running 1/1 ✔ Container ubuntu Started |
phpinfoのdateの項目中default timezoneがAsia/Tokyoになっているのが確認できる。
以下の内容でphp.iniをDokerfileと同じ場所に置き、DockerfileにADD ./php.ini /etc/php/8.1/apache2/php.iniを書くという方法も紹介されていたが、それがなくてもPHPのタイムゾーンは変更されていた。
ただしmbstringの方は今後設定が必要かもしれない。
|
1 2 3 4 5 |
[Date] date.timezone = "Asia/Tokyo" [mbstring] mbstring.internal_encoding = "UTF-8" mbstring.language = "Japanese" |