概要
デフォルトのHTML/CSSでは、リスト内の各要素(li)は縦に並べられ、各要素の先頭にマーカーが付される。
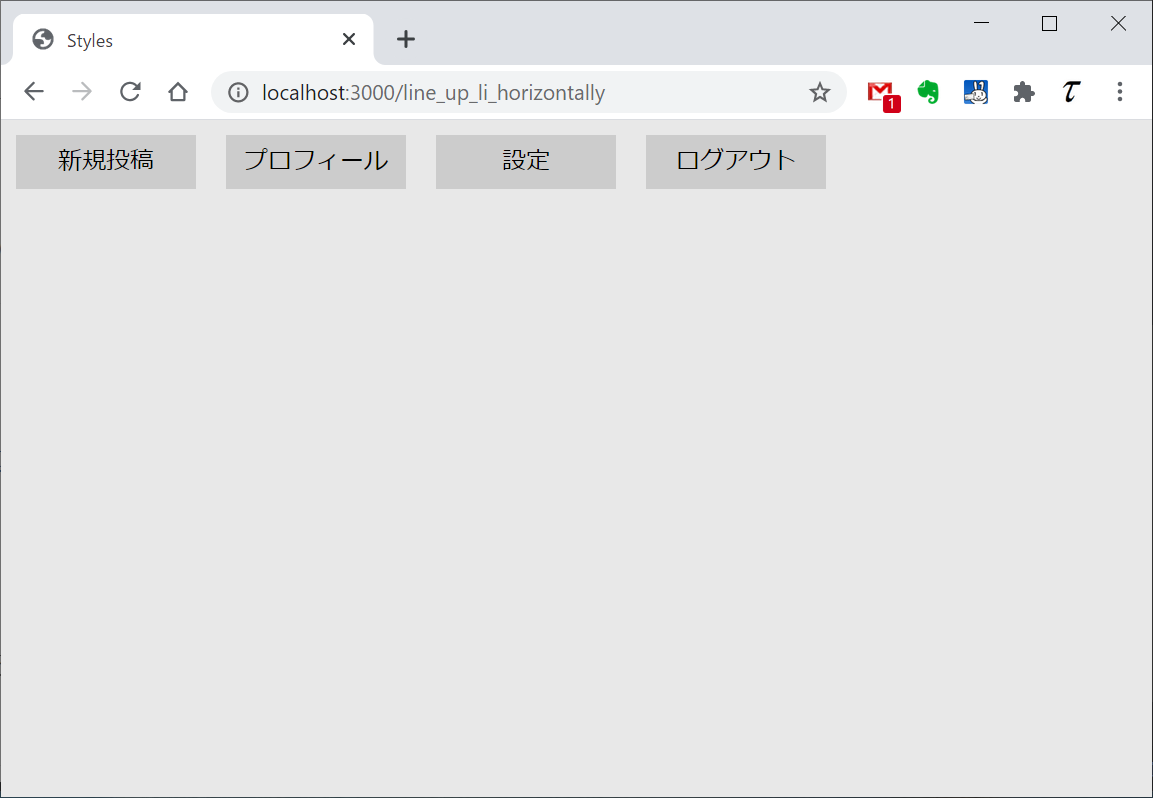
このスタイルを変更し、li要素を横に並べるスタイルを設定する。

HTML/CSS
HTML
以下のリストでulタグにクラスを指定し、スタイルを設定する。
|
1 2 3 4 5 6 7 8 |
<body> <ul class="menu"> <li>新規投稿</li> <li>プロフィール</li> <li>設定</li> <li>ログアウト</li> </ul> </body> |
CSS
CSSの例は以下のとおり。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* リセットCSS */ body, div, li, ul { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* リストのul要素全体のスタイル */ .menu { list-style-type: none; display: flex; } /* 個々のli要素のスタイル */ .menu li { margin: 10px; padding: 10px; width: 100px; background-color: #ccc; text-align: center; } |
冒頭のブロックは関係する要素のリセットCSS。
ulタグに設定したmenuクラスのスタイル
list-style-type: noneでリストのマーカー表示を抑止display: flexは、この指定1つで子要素のボックス要素が横並びになる
menuクラスの下のli要素のスタイル
- 親の
ulでflexを指定しているので、個別要素としてのスタイルを設定 - 各
liを等幅に設定し、背景色を指定している
Rails/SCSS
HTML
HTMLの内容は同じ。
SCSS
リセットCSSはreset.cssファイルとして切り分けている。
考え方はCSSと変わらず、子要素liをブロック内に入れ子にしている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// リストの水平配置 .menu { list-style-type: none; display: flex; /* 個々のli要素のスタイル */ li { margin: 10px; padding: 10px; width: 100px; background-color: #ccc; text-align: center; } } |