概要
floatプロパティーは、ブロック要素を横方向に並べることができるが、要素を順に並べていくので、望んでいる配置対して意図しない結果となることがある。
flex要素は、コンテナーの中でそれらが整然と配置されるよう、より簡明な指定を可能とする。
特にブロック要素を水平に均等配置したり、nav、article、aside要素などを一定の比率で横に並べたりするときに重宝する。
書式
要素が配置されるflexはコンテナ側と、実際に配置する要素の双方で指定する。
- 親要素にdisplay: flex;を記述
- 子要素にflex: n;を記述
たとえば.parentクラスの要素の中に.childクラスの要素を水平配置する場合
|
1 2 3 4 5 6 7 |
.parent { display: flex; } .child { flex: 1; } |
.childクラスのブロック要素を複数htmlに書くと、それらが.parentクラスの要素内に均等に水平配置される。
また2つの子要素.child1と.child2をm対nの幅の比率で水平配置したい場合は以下のように記述する。
|
1 2 3 4 5 6 7 8 9 10 11 |
.parent { display: flex; } .child1 { flex: m; } .child2 { flex: n; } |
値
コンテナ内に配置される要素の幅の比率
実行例
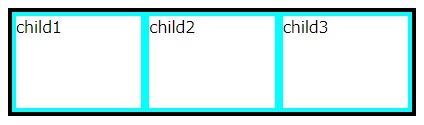
均等配置
以下の例は、3つのdiv要素を親要素の中で水平に均等配置する。
HTML
|
1 2 3 4 5 |
<div class="parent"> <div class="child">child1</div> <div class="child">child2</div> <div class="child">child3</div> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 |
.parent { width: 400px; height: 100px; border: solid 4px #000; display: flex; } .child { border: solid 4px #0ff; flex: 1; } |
実行結果

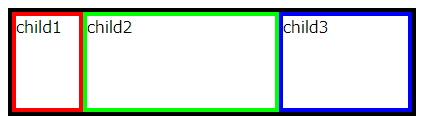
比率指定
次の例は、複数の要素に値を指定して、その値の比率で水平配置する例。
HTML
|
1 2 3 4 |
<div class="parent"> <div class="child1">child1</div> <div class="child2">child2</div> <div class="child3">child3</div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.parent { width: 400px; height: 100px; border: solid 4px #000; display: flex; } .child1 { border: solid 4px #f00; flex: 1; } .child2 { border: solid 4px #0f0; flex: 3; } .child3 { border: solid 4px #00f; flex: 2; } |
結果