概要
疑似要素(pseudo-element)はHTML中の要素の一部に対してスタイルを設定するときに使う。たとえば以下のような場合
- ul要素の中の複数のli要素の1つ目だけスタイルを変える
- a要素の文字列の先頭に同じ文字/イメージを付加する
- divで括られた複数のp要素の一段落目だけ字下げする
書式
[セレクター]:[疑似要素名] { ... }
または
[セレクター]::[疑似要素名] { ... }
セレクターには、タグの要素名のほか、クラス名やその組み合わせも指定可能。
CSS2ではコロン1つで書いていたが、CSS3ではコロン2つと定義されている。
主な疑似要素
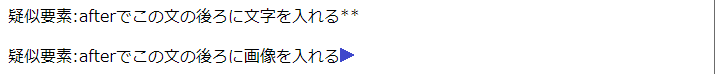
::after
::after疑似要素は、指定したセレクターの後ろにcontentで指定した内容を付加し、スタイルを適用する。
HTML
|
1 2 |
<p class="after_char">疑似要素:afterでこの文の後ろに文字を入れる</p> <p class="after_image">疑似要素:afterでこの文の後ろに画像を入れる</p> |
CSS
|
1 2 3 4 5 6 7 |
.after_char::after { content: "**"; } .after_image::after { content: url("./triangle.png"); } |

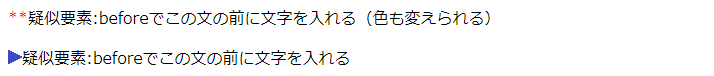
::before
::before疑似要素は、指定したセレクターの前にcontentで指定した内容を付加し、スタイルを適用する。
HTML
|
1 2 |
<p class="before_char">疑似要素:beforeでこの文の前に文字を入れる(色も変えられる)</p> <p class="before_image">疑似要素:beforeでこの文の前に文字を入れる</p> |
CSS
|
1 2 3 4 5 6 7 8 |
.before_char::before { content: "**"; color: red; } .before_image::before { content: url("./triangle.png") } |

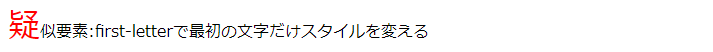
::first-letter
::first-letter疑似要素は、要素の最初の文字に対してスタイルを適用する。
HTML
|
1 |
<p class="first_letter">疑似要素:first-letterで最初の文字だけスタイルを変える</p> |
CSS
|
1 2 3 4 |
.first_letter::first-letter { color: #f00; font-size: 200%; } |

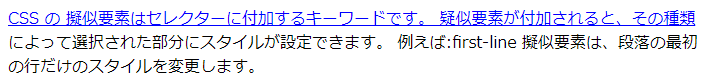
::first-line
HTML
|
1 2 3 4 5 |
<p class="first_line"> CSS の 擬似要素はセレクターに付加するキーワードです。 疑似要素が付加されると、その種類によって選択された部分にスタイルが設定できます。 例えば:first-line 擬似要素は、段落の最初の行だけのスタイルを変更します。 </p> |
CSS
|
1 2 3 4 |
.first_line::first-line { color: #00f; text-decoration: underline; } |