概要
特定のURLにアクセスするとブラウザーに”Hello!”とだけ表示させるプロジェクトを作成する。要点は以下の通り。
- Djangoのプロジェクトは複数のアプリケーションを含むことができる
- アプリケーション作成は
manage.pyのstartappオプションで実行 - リクエストに対応した処理を行うview関数を
views.pyに定義 - 特定のURLへのアクセスが対応するview関数にルーティングされるよう、
urls.pyに設定
仕様
動作は以下の通り。
- URLに
http://localhost:8000/helloを指定してリクエスト - 文字列
"Hello!"を返す(ブラウザーに表示される)
構造は以下の通り。
- Hello表示のアプリケーションを
helloとする - リクエストに対応するview関数を
say_hello()とする say_hello()はリクエストに対して文字列"Hello!"をレスポンスで返す
プロジェクトのスタート
まずgreetingsという名前でディレクトリーを作成し、そのディレクトリー下にプロジェクト作成。ここではサブディレクトリー名をconfigとしている。
|
1 2 |
$ mkdir greetings && cd greetings $ django-admin startproject config . |
プロジェクトの構成は以下の通り。
|
1 2 3 4 5 6 7 8 |
greetings/ ├── config │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py └── manage.py |
settings.py編集後にサーバーを起動してDjangoのwelcomeページが表示されることを確認しておく。
ここでのsettings.pyの編集内容は以下の通り。
ALLOWED_HOSTSへの追加DATABASESのコメントアウト- 言語とタイムゾーンの設定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.... ALLOWED_HOSTS = ['localhost'] .... #DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': BASE_DIR / 'db.sqlite3', # } #} .... LANGUAGE_CODE = 'ja' TIME_ZONE = 'Asia/Tokyo' .... |
サーバー起動はVagrantのプライベート環境下なので以下の通り。
|
1 |
$ python3 manage.py runserver 10.0.2.15:8000 |
ブラウザーからのアクセスはhttp://localhost:8000で。
アプリケーションの作成
アプリケーション作成は、プロジェクトディレクトリー直下(manage.pyのある場所)で以下を実行。
|
1 |
$ python3 manage.py startapp アプリケーション名 |
ここでは、ブラウザーに”Hello!”を表示するためのhelloアプリケーションを作成する。greetingsディレクトリー下で以下を実行。
|
1 |
$ python3 manage.py startapp hello |
ディレクトリー構成は以下のようになる。新たにhelloディレクトリーが追加されている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
greetings/ ├── config │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── hello │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── tests.py │ └── views.py └── manage.py |
settings.pyにアプリケーションを追加
プロジェクトでhelloアプリケーションを認識するため、settings.pyのINSTALLED_APPSにアプリケーション名'hello'を追加。
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'hello', ] |
viewの作成~views.py
リクエストに対応した処理を、helloアプリケーションディレクトリー内のviews.pyファイルに記述。
- 単純にHTTPレスポンスで文字列を返すため、
HttpResponseをインポート - view関数として
say_hello()を定義し、文字列を返すよう記述
|
1 2 3 4 5 6 |
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def say_hello(request): return HttpResponse('Hello!'); |
ルーティング~urls.py
想定しているURLに対して定義したview関数が呼ばれるようにルーティング。プロジェクトサブディレクトリーのurls.pyファイルに記述を追加する。
say_hello()を使うためインポートが必要urlpatternsに/helloからsay_hello()へのルーティングを定義
|
1 2 3 4 5 6 7 8 9 |
from django.contrib import admin from django.urls import path # added from hello.views import say_hello urlpatterns = [ path('admin/', admin.site.urls), path('hello', say_hello), ] |
ブラウザーから接続
以下のURLでブラウザーに”Hello!”と表示される。
|
1 |
https://localhost:8000/hello |
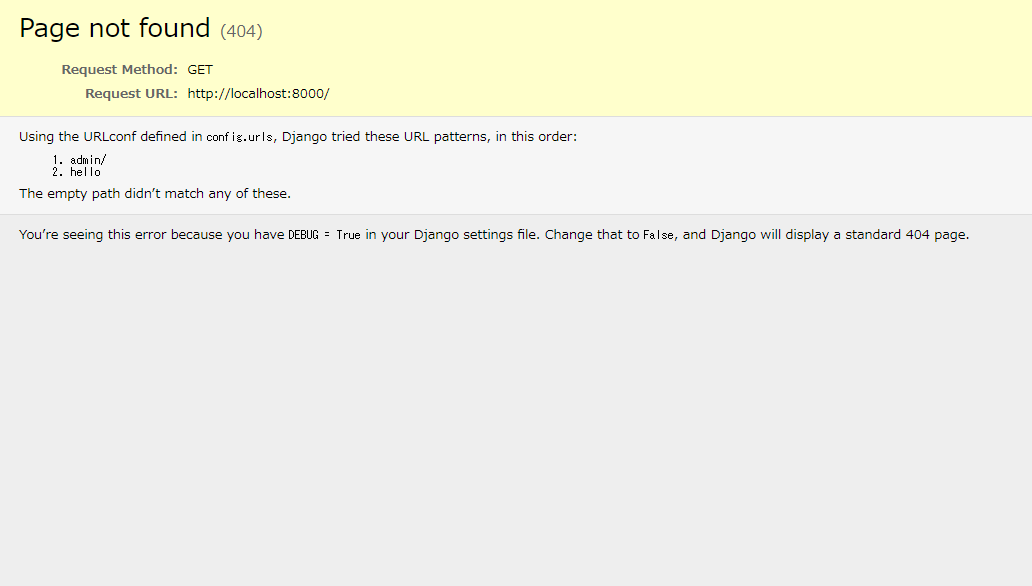
なお、これ以降localhost:8000のルートに接続すると404エラーとなる。

ルーティングを記述したurls.pyにホストのルートへのルーティングを追加すると、http://localhost:8000のURLに対しても”Hello!”が表示されるようになる。
|
1 2 3 4 5 |
urlpatterns = [ path('admin/', admin.site.urls), path('hello', say_hello), path('', say_hello), ] |