概要
floatプロパティーにより、ブロック要素が横に並ぶように制御できる。また、floatを設定した要素の次の要素が前の要素のfloatを解除する場合はclearプロパティーを使う。
書式
float: left/right;
clear: left/right/both;
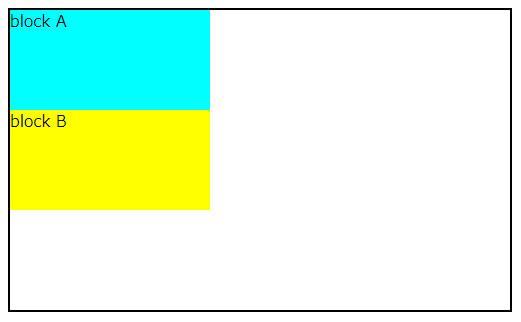
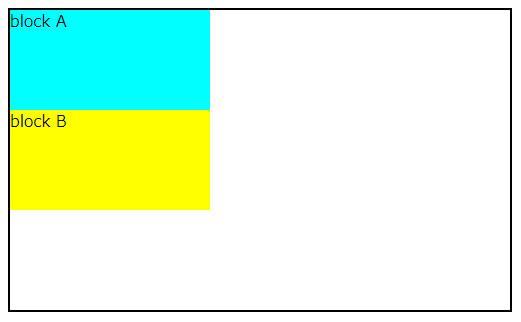
block要素は縦に並ぶ
まず基本の確認として、幅が狭い2つのブロック要素を並べる。横に余裕があっても、ブロック要素は縦に並ぶ。
HML
|
|
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>two blocks</title> <link rel="stylesheet" href="block2.css"> </head> <body> <div class="parent_block"> <div class="block_A">block A</div> <div class="block_B">block B</div> </div> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; } .block_B { width: 200px; height: 100px; background-color: #ffff00; } |
結果

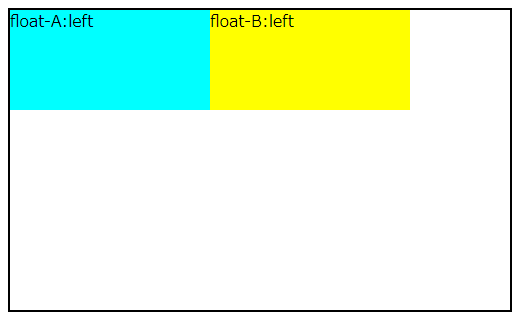
floatにするとblock要素も横に並ぶ
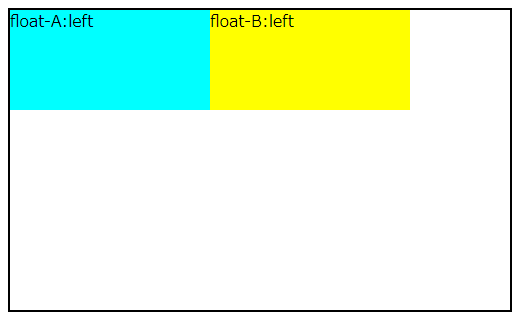
スペースに余裕がある場合
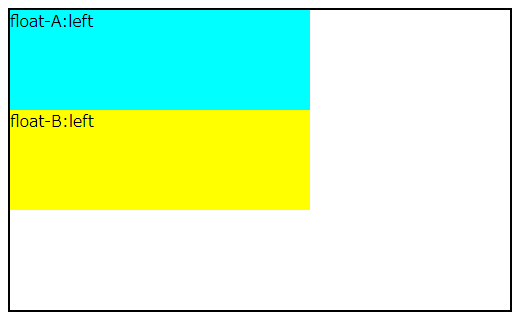
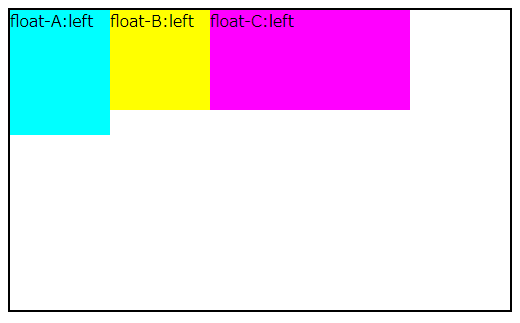
ブロック要素のスタイルにfloat:leftを指定した場合、親要素の右側に余裕があれば横に並べられる。
HTML
|
|
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>two float blocks</title> <link rel="stylesheet" href="float2_LL.css"> </head> <body> <div class="parent_block"> <div class="block_A">float-A:left</div> <div class="block_B">float-B:left</div> </div> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: left; } |

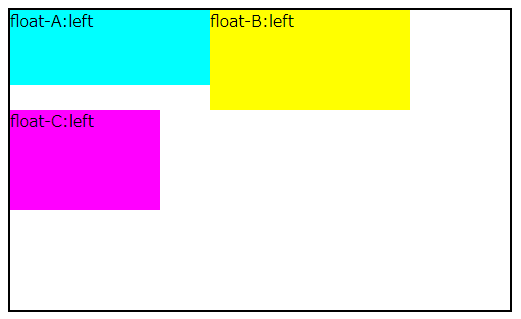
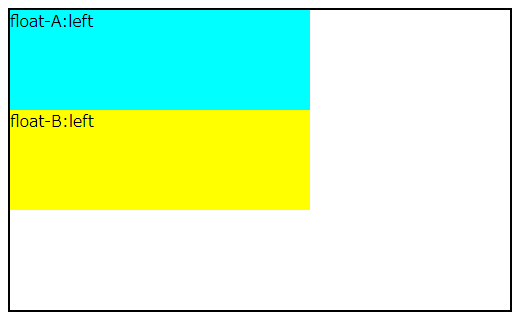
スペースに余裕がない場合
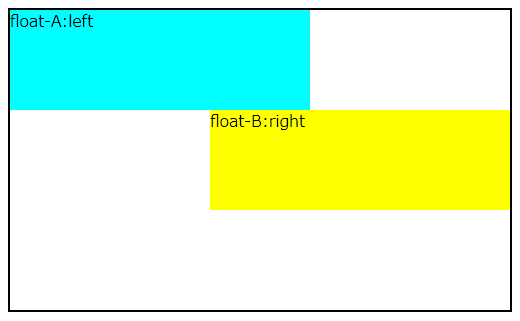
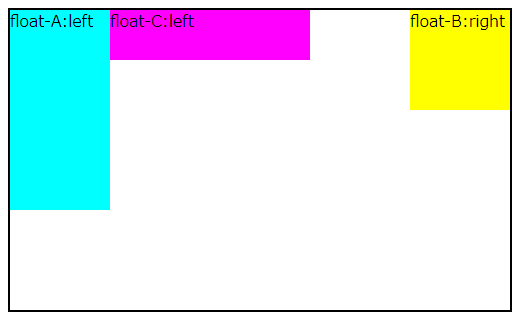
横に十分なスペースがない場合は下に配置される。inline要素が折り返されるのと同じイメージ。

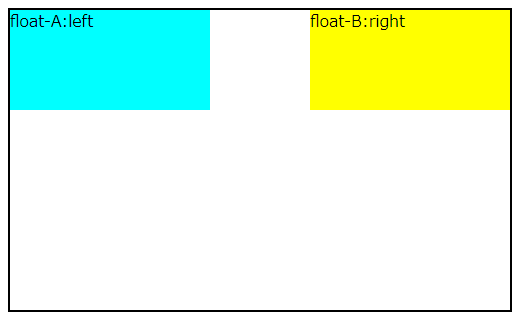
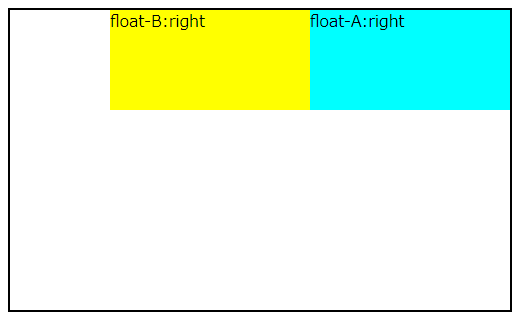
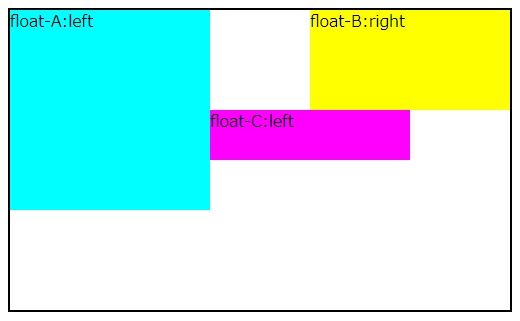
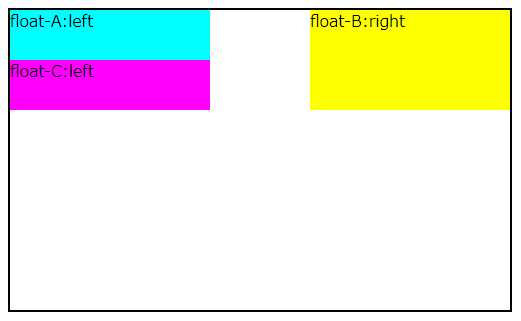
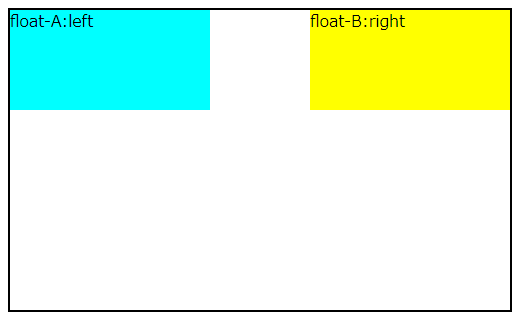
左寄せと右寄せ
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: right; } |

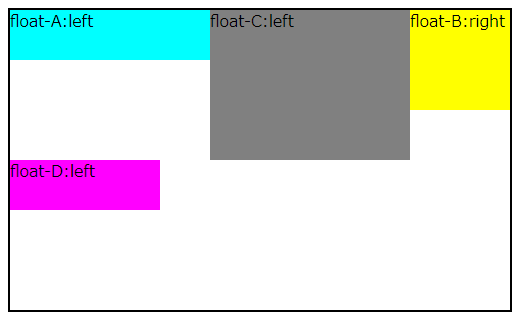
その他の挙動
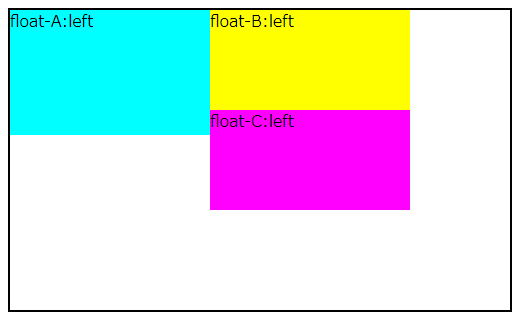
複数のfloat要素が並ぶ場合、その幅や高さによって挙動が複雑になる。複数のfloat要素間の干渉・挙動についてはこちらにまとめている。
“float”の意味
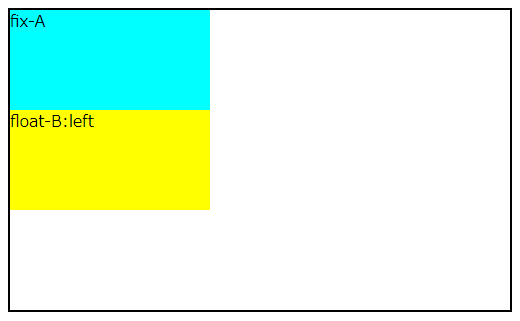
floatはfixの影響を受ける
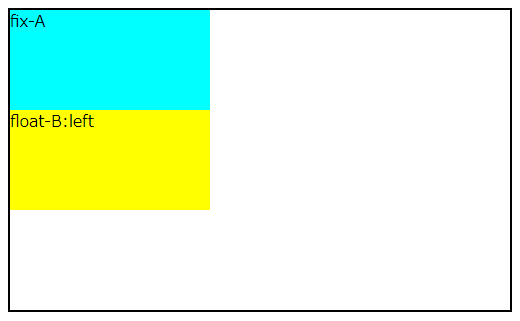
以下の例では、fix要素の次にfloat要素を描かせている。fix要素の右にスペースがあっても、float要素は要素の下の左端に配置される。
float要素は、fix要素が存在する縦のゾーンには配置されないというルールらしい。
HTML
|
|
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>fix and float boxes</title> <link rel="stylesheet" href="fix_float_LL.css"> </head> <body> <div class="parent_block"> <div class="block_A">fix-A</div> <div class="block_B">float-B:left</div> </div> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; } .block_B { width: 200px; height: 100px; background-color: #ffff00; float: left; } |
結果

fixはfloatを(ほぼ)認識しない
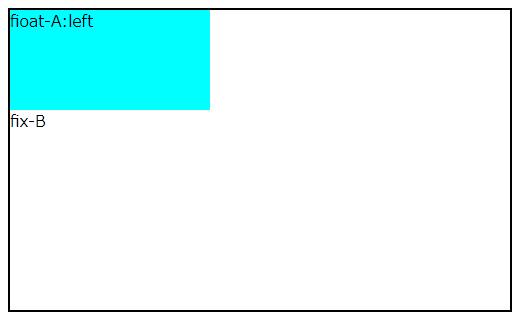
上の例と逆に、float要素→fix要素の順に描いてみる。
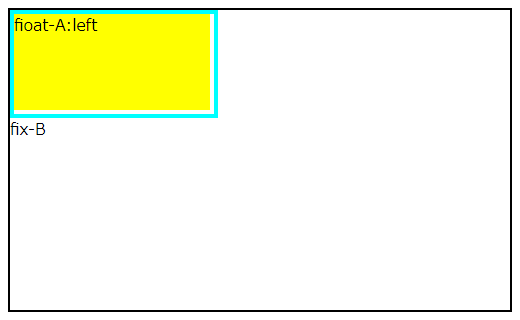
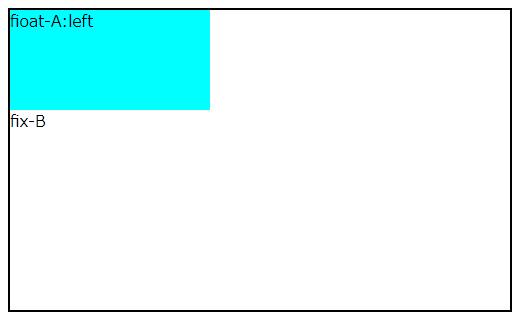
そうすると、黄色のfix要素の色が見えなくなってしまう。ただし、そのテキストだけがfloat要素の下に張り付いている。
HTML
|
|
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>float and fix boxes</title> <link rel="stylesheet" href="float_fix.css"> </head> <body> <div class="parent_block"> <div class="block_A">fioat-A:left</div> <div class="block_B">fix-B</div> </div> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; } |

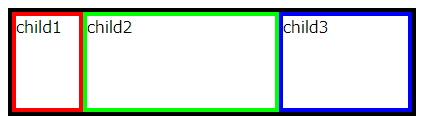
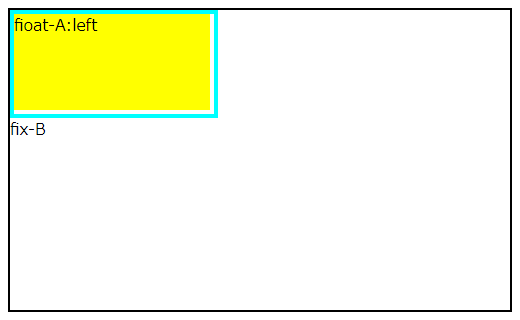
そこで、float要素の背景を塗らずにborderのみ設定してみる。
そうすると、fix要素は先に描かれたfloatとの重なりを気にせず、本来自分が描かれる位置にあることがわかる。
ただしそのテキストはfloat要素の下(元のfix要素の外)に追いやられている。
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; border: solid 4px #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; } |

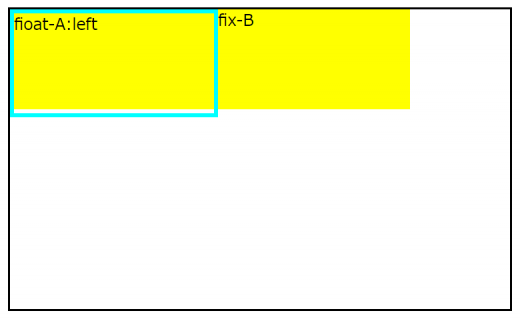
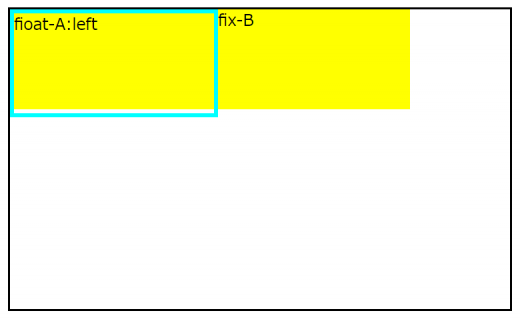
上の例ではfloat要素とfix要素が同じ形・大きさだったが、fix要素の幅を広くしてみる。そうするとfix要素のテキストは、既存のfloat要素の右押しやられるように配置される。
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; border: solid 4px #00ffff; float: left; } .block_B { width: 400px; height: 100px; background-color: #ffff00; } |

floatを指定していない通常の要素から見た場合、float要素は正に「宙に浮いたように」見えなくなり、それがない状態のように配置される。ただしそのテキストはfloat要素の範囲を認識していて、その外側に押し出される。そのとき、テキストが元々属している要素の内外は関係ない。
clearによるfloatの解除
fix要素からみてfloat要素は「浮いて」いて認識されないが、そのfix要素でclearプロパティーを指定することで、float要素を認識できるようになる。
HTML
|
|
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>float and fix boxes</title> <link rel="stylesheet" href="float_fix_clear.css"> </head> <body> <div class="parent_block"> <div class="block_A">fioat-A:left</div> <div class="block_B">fix-B (w/ clear)</div> </div> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.parent_block { width: 500px; height: 300px; border: solid 2px #000000; } .block_A { width: 200px; height: 100px; background-color: #00ffff; float: left; } .block_B { width: 200px; height: 100px; background-color: #ffff00; clear: left; } |

上の例ではclear: left;によって左のfloat設定を解除しているが、clear: both;とすれば直前のfloatのleft/rightに関わらず解除される。