設定
移動・遷移
表示
入力・選択
たとえば、アンカー要素を親のブロック要素に張り付けたり、ブロック化したリストアイテムに張り付けるような場合を想定。
親要素全面への貼り付けは、ブロック要素かインラインブロック要素がよさそうなので、それらで縦センタリングを試してみる。
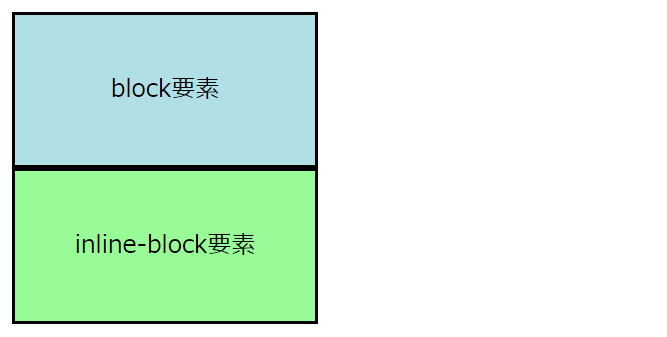
以下の試行では、ブロックの親要素に対してブロック、インラインブロックの子要素を前面に貼り付けて、そのテキストを横方向と縦方向にセンタリングしている。
考え方は以下の通り。
親要素でline-heightを設定する意味は以下の通り。
なお、子要素でline-height: 100%;としてもうまくいかない。これは、line-heightプロパティーが継承する値が親要素の行高さであって、親要素自体の高さではないためと思われる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>要素の拡張とセンタリングのテスト</title> <link rel="stylesheet" href="expand_centering.css"> </head> <body> <div class="parent_block"> <div class="child_block">block要素</div> </div> <div class="parent_block"> <span class="child_inline_block">inline-block要素</span> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.parent_block { display: block; border: solid 2px #000000; width: 200px; height: 100px; padding: 0px; line-height: 100px; } .child_block { display: block; background-color: #b0e0e6; margin: 0px; height: 100%; text-align: center; vertical-align: middle; } .child_inline_block { display: inline-block; background-color: #98fb98; margin: 0px; width: 100%; height: 100%; text-align: center; vertical-align: middle; } |
Chromeで表示させた結果、block、inline-blockとも縦横両方向でセンタリングされている。

これまでの方法では、親要素でline-heightを設定するために、親要素の高さと同じ値を2度CSSに書かなければならなかった。これはメンテナンス上煩雑で、ミスも生じやすい。
カスタムプロパティーを使うと、変数に値を代入して使うように、同じ値を再利用できる。
以下は、上で使ったのCSSのparent_blockの部分で、heightとline-heightに同じカスタムプロパティーを参照させている。
|
1 2 3 4 5 6 7 8 9 |
.parent_block { --parent-height: 100px; display: block; border: solid 2px #000000; width: 200px; height: var(--parent-height); padding: 0px; line-height: var(--parent-height); } |
CSSを書くとき、サイズ指定や色指定で同じ値を何度も打ち直すことがある。このように同じ値を常にコードとして打ち込むのは手間・ミスの素であり、メンテナンス上もよろしくない。
こういうとき、カスタムプロパティーを使うと、値を変数のように定義しておいて、何度も再利用できる。
--[カスタムプロパティー名]: [値];
再利用するための値で、数値、色コードなど、プロパティーの値で指定可能なもの。
以下のことを確認している。
HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
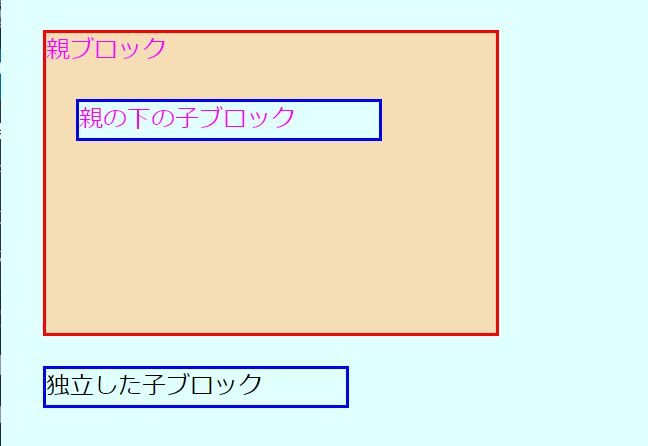
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>カスタムプロパティーのテスト</title> <link rel="stylesheet" href="css_custom_property.css"> </head> <body> <div class="parent"> 親ブロック <div class="child"> 親の下の子ブロック </div> </div> <div class="child"> 独立した子ブロック </div> </body> </html> |
CSSファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
:root { --common-bg-color: #e0ffff; } body { background-color: var(--common-bg-color) } .parent { --face-color: #ff00ff; width: 300px; height: 200px; margin: 20px; background-color: #f5deb3; border: solid 2px #ff0000; color: var(--face-color) } .child { width: 200px; margin: 20px; color: var(--face-color); background-color: var(--common-bg-color); border: solid 2px #0000ff } |

たとえば以下のような場合を想定
結論としては、貼り付けたい要素をブロック要素かインラインブロック要素とするのがよさそう。
以下、親要素をブロック要素とする。
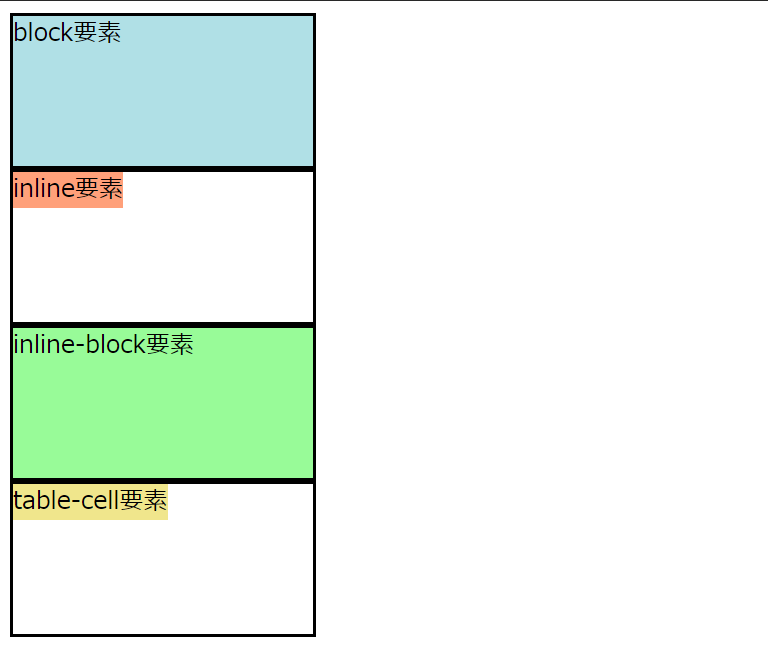
以下の試行結果は、ブロックの親要素に対して、子要素をブロック、インライン、インラインブロック、テーブル要素と様々なタイプにして、親要素全面への貼り付けを試してみたもの。
考え方は共通。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>要素の拡張テスト</title> <link rel="stylesheet" href="expand.css"> </head> <body> <div class="parent_block"> <div class="child_block">block要素</div> </div> <div class="parent_block"> <span class="child_inline">inline要素</span> </div> <div class="parent_block"> <span class="child_inline_block">inline-block要素</span> </div> <div class="parent_block"> <span class="child_table_cell">table-cell要素</span> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.parent_block { display: block; border: solid 2px #000000; width: 200px; height: 100px; padding: 0px; } .child_block { display: block; background-color: #b0e0e6; margin: 0px; height: 100%; } .child_inline { display: inline; background-color: #ffa07a; margin: 0px; width: 100%; height: 100%; } .child_inline_block { display: inline-block; background-color: #98fb98; margin: 0px; width: 100%; height: 100% } .child_table_cell { display: table-cell; background-color: #f0e68c; width: 100%; height: 100%; } |
Chromeで表示させた結果。