投稿者: tau
Tips – 親要素全面に子要素を張り付けて縦センタリング
概要
たとえば、アンカー要素を親のブロック要素に張り付けたり、ブロック化したリストアイテムに張り付けるような場合を想定。
親要素全面への貼り付けは、ブロック要素かインラインブロック要素がよさそうなので、それらで縦センタリングを試してみる。
試行結果
概要
以下の試行では、ブロックの親要素に対してブロック、インラインブロックの子要素を前面に貼り付けて、そのテキストを横方向と縦方向にセンタリングしている。
考え方は以下の通り。
- 親要素で
- widthとheightを指定
- heightと同じ値でline-heightを指定
- 子要素で
- widthとheightを100%として親要素の全面に貼り付け
- text-align: center;で水平方向にセンタリング
- vertical-align: middle;で垂直方向にセンタリング
親要素でline-heightを設定する意味は以下の通り。
- デフォルトでは、親要素がブロックでもその中の行については行の高さが設定されている
- 子要素が親要素のwidthとheightに合わせて展開しても、その中の行の高さは追随して変わらない
- 親要素の行の高さを要素の高さと同じにすることで、子要素の行の高さも広がり、その中で縦センタリングされるようになる。
なお、子要素でline-height: 100%;としてもうまくいかない。これは、line-heightプロパティーが継承する値が親要素の行高さであって、親要素自体の高さではないためと思われる。
HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>要素の拡張とセンタリングのテスト</title> <link rel="stylesheet" href="expand_centering.css"> </head> <body> <div class="parent_block"> <div class="child_block">block要素</div> </div> <div class="parent_block"> <span class="child_inline_block">inline-block要素</span> </div> </body> </html> |
CSSファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.parent_block { display: block; border: solid 2px #000000; width: 200px; height: 100px; padding: 0px; line-height: 100px; } .child_block { display: block; background-color: #b0e0e6; margin: 0px; height: 100%; text-align: center; vertical-align: middle; } .child_inline_block { display: inline-block; background-color: #98fb98; margin: 0px; width: 100%; height: 100%; text-align: center; vertical-align: middle; } |
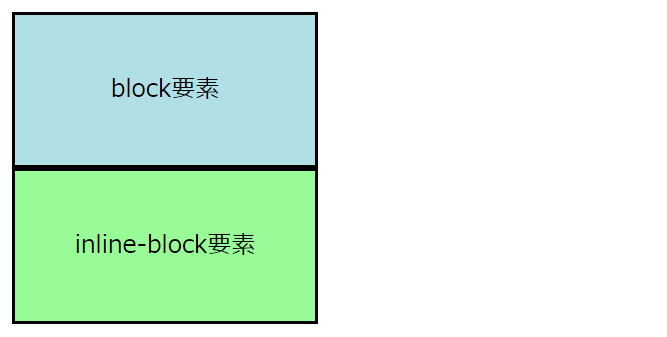
結果
Chromeで表示させた結果、block、inline-blockとも縦横両方向でセンタリングされている。

改良
これまでの方法では、親要素でline-heightを設定するために、親要素の高さと同じ値を2度CSSに書かなければならなかった。これはメンテナンス上煩雑で、ミスも生じやすい。
カスタムプロパティーを使うと、変数に値を代入して使うように、同じ値を再利用できる。
以下は、上で使ったのCSSのparent_blockの部分で、heightとline-heightに同じカスタムプロパティーを参照させている。
|
1 2 3 4 5 6 7 8 9 |
.parent_block { --parent-height: 100px; display: block; border: solid 2px #000000; width: 200px; height: var(--parent-height); padding: 0px; line-height: var(--parent-height); } |
CSS3 – カスタムプロパティー
概要
CSSを書くとき、サイズ指定や色指定で同じ値を何度も打ち直すことがある。このように同じ値を常にコードとして打ち込むのは手間・ミスの素であり、メンテナンス上もよろしくない。
こういうとき、カスタムプロパティーを使うと、値を変数のように定義しておいて、何度も再利用できる。
書式
--[カスタムプロパティー名]: [値];
値
再利用するための値で、数値、色コードなど、プロパティーの値で指定可能なもの。
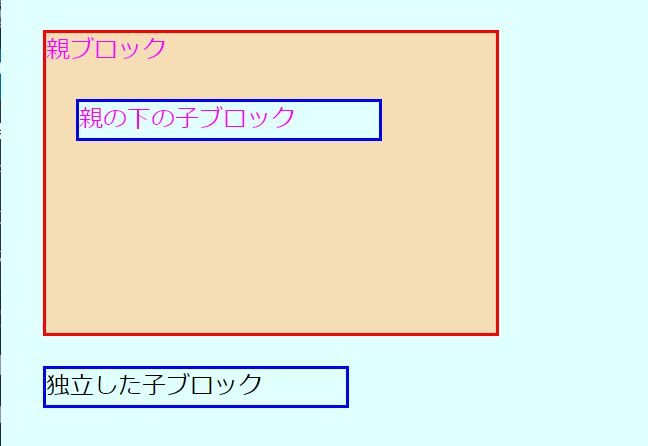
動作確認
以下のことを確認している。
- CSS内全域で共通のカスタムプロパティーを定義
- –common-bg-color
- parentクラスでカスタムプロパティーを定義
- –face-color
- –common-bg-colorはbody要素、childクラスの要素のいずれにも反映
- –face-colorはparentクラスの要素と、その子であるchildクラスの要素には反映されるが、parentクラスの要素から独立したchildクラスの要素には反映されない
HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>カスタムプロパティーのテスト</title> <link rel="stylesheet" href="css_custom_property.css"> </head> <body> <div class="parent"> 親ブロック <div class="child"> 親の下の子ブロック </div> </div> <div class="child"> 独立した子ブロック </div> </body> </html> |
CSSファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
:root { --common-bg-color: #e0ffff; } body { background-color: var(--common-bg-color) } .parent { --face-color: #ff00ff; width: 300px; height: 200px; margin: 20px; background-color: #f5deb3; border: solid 2px #ff0000; color: var(--face-color) } .child { width: 200px; margin: 20px; color: var(--face-color); background-color: var(--common-bg-color); border: solid 2px #0000ff } |

Tips – 親要素全面に子要素を貼り付ける
概要
たとえば以下のような場合を想定
- ブロック要素にアンカー要素をいっぱいに広げてバナーのように使いたい
- ブロック化したリストアイテムの中にアンカー要素を広げて張り付けて、領域のどこをクリックしても反応するようにしたい
結論としては、貼り付けたい要素をブロック要素かインラインブロック要素とするのがよさそう。
以下、親要素をブロック要素とする。
試行結果
概要
以下の試行結果は、ブロックの親要素に対して、子要素をブロック、インライン、インラインブロック、テーブル要素と様々なタイプにして、親要素全面への貼り付けを試してみたもの。
考え方は共通。
- 親要素でwidth/heightを指定
- 子要素でwidth and/or heightを100%で設定
HTMLファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>要素の拡張テスト</title> <link rel="stylesheet" href="expand.css"> </head> <body> <div class="parent_block"> <div class="child_block">block要素</div> </div> <div class="parent_block"> <span class="child_inline">inline要素</span> </div> <div class="parent_block"> <span class="child_inline_block">inline-block要素</span> </div> <div class="parent_block"> <span class="child_table_cell">table-cell要素</span> </div> </body> </html> |
CSSファイル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.parent_block { display: block; border: solid 2px #000000; width: 200px; height: 100px; padding: 0px; } .child_block { display: block; background-color: #b0e0e6; margin: 0px; height: 100%; } .child_inline { display: inline; background-color: #ffa07a; margin: 0px; width: 100%; height: 100%; } .child_inline_block { display: inline-block; background-color: #98fb98; margin: 0px; width: 100%; height: 100% } .child_table_cell { display: table-cell; background-color: #f0e68c; width: 100%; height: 100%; } |
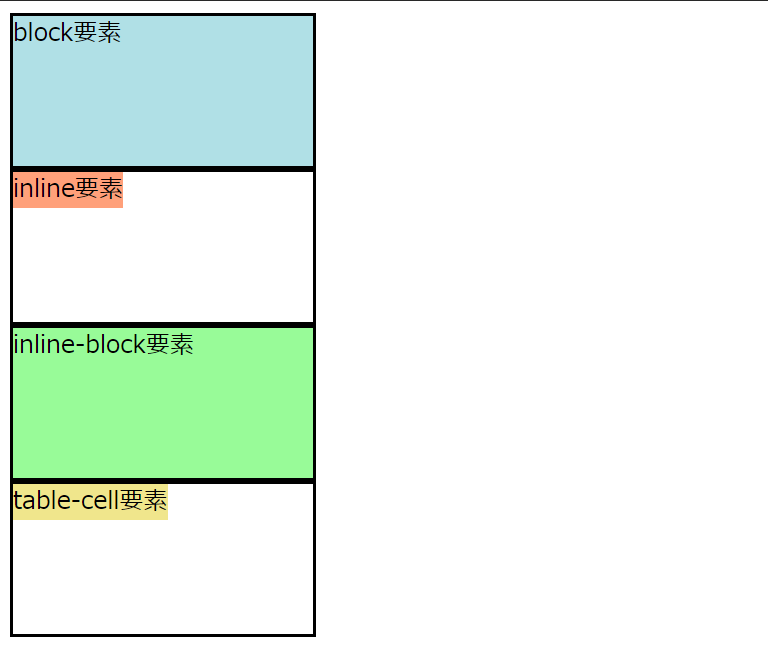
結果
Chromeで表示させた結果。
- inline要素はpxなどの固定値でもwidth/heightは設定できない
- table-cell要素はpxなどの固定値ならwidth/heightは変化するが、%では親要素に追随しなかった

まとめ
子要素がblock要素
- margin: 0;、height: 100%;を指定して全面貼り付け可能
- widthはデフォルトで100%になっていることが多いが、念のために指定した方がいいか
子要素がinline要素
- widthやheightが指定できないので、全面貼り付けは困難
子要素がinline-block要素
- margin: 0;、width: 100%、height: 100%;を指定して全面貼り付け可能
- widthとheightがデフォルトではインラインと同じ挙動だが、設定することで固定できる
子要素がtable-cell要素
- widthやheightの%が効かなさそうなので、全面貼り付けは困難
CSS3 – list-style-type~マーカー
概要
ul、olの様々なマーカーを設定する。
書式
list-style-type: [マーカースタイル];
値
| none |
|
| disc |
|
| circle |
|
| square |
|
| decimal |
|
| decimal-leading-zero |
|
| lower-roman |
|
| upper-roman; |
|
| lower-latin |
|
| upper-latin |
|
| lower-alpha |
|
| upper-alpha |
|
| lower-greek |
|
| cjk-ideographic |
|
| hiragana |
|
| katakana |
|
| hiragana-iroha |
|
| katakana-iroha |
|
動作確認
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
<h1>ul</h1> <p>list-style-type: none;</p> <ul style="list-style-type: none"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ul> <p>list-style-type: disc;</p> <ul style="list-style-type: disc"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ul> <p>list-style-type: circle;</p> <ul style="list-style-type: circle"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ul> <p>list-style-type: square;</p> <ul style="list-style-type: square"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ul> <p>list-style-type: decimal;</p> <ol style="list-style-type: decimal"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: decimal-leading-zero;</p> <ol style="list-style-type: decimal-leading-zero"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: lower-roman;</p> <ol style="list-style-type: lower-roman"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: upper-roman;</p> <ol style="list-style-type: upper-roman"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: lower-latin;</p> <ol style="list-style-type: lower-latin"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: upper-latin;</p> <ol style="list-style-type: upper-latin"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: lower-alpha;</p> <ol style="list-style-type: lower-alpha"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: upper-alpha;</p> <ol style="list-style-type: upper-alpha"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: lower-greek;</p> <ol style="list-style-type: lower-greek"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: cjk-ideographic;</p> <ol style="list-style-type: cjk-ideographic"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: hiragana;</p> <ol style="list-style-type: hiragana"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: katakana;</p> <ol style="list-style-type: katakana"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: hiragana-iroha;</p> <ol style="list-style-type: hiragana-iroha"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> <p>list-style-type: katakana-iroha;</p> <ol style="list-style-type: katakana-iroha"> <li>ガンダム</li> <li>ガンキャノン</li> <li>ガンタンク</li> </ol> |
ul
list-style-type: none;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: disc;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: circle;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: square;
- ガンダム
- ガンキャノン
- ガンタンク
ol
list-style-type: decimal;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: decimal-leading-zero;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: lower-roman;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: upper-roman;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: lower-latin;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: upper-latin;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: lower-alpha;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: upper-alpha;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: lower-greek;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: cjk-ideographic;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: hiragana;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: katakana;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: hiragana-iroha;
- ガンダム
- ガンキャノン
- ガンタンク
list-style-type: katakana-iroha;
- ガンダム
- ガンキャノン
- ガンタンク
CSS3 – marginとpadding
概要
marginでボックス要素の外側の余白、paddingでボックス要素の内側の余白を設定する。
以下の例は、p要素にmargin=40pxとpadding=20pxを設定していて、親のbody要素からp要素の外側まで40px、p要素の外側からその内容まで20pxの余白がとられている。
|
1 2 3 4 5 6 |
<p style="border: solid; margin: 40px; padding: 20px;"> ゴーシュは町の活動写真館でセロを弾く係りでした。 けれどもあんまり上手でないという評判でした。 上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、 いつでも楽長にいじめられるのでした。 </p> |
ゴーシュは町の活動写真館でセロを弾く係りでした。けれどもあんまり上手でないという評判でした。上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、いつでも楽長にいじめられるのでした。
書式
margin、paddingはボックス要素の外と内に対する余白で、上下左右の余白量に対する指定の仕方は双方に共通する。
1つのmargin/paddingでまとめて指定
- margin/padding [上下左右]
- 上下左右全ての余白を同じ値で設定。
- margin/padding [上下] [左右]
- 上と下、左と右に共通する余白を指定。
- margin/padding [上] [左右] [下]
- 上、左右共通、下の余白を設定
- margin/padding [上] [右] [下] [左]
- 上、右、下、左の余白をそれぞれ設定。上から時計回り。
4つの辺のいずれかの余白を個別に設定
margin/paddingに以下を続けて、それぞれの余白を個別に設定。
- -top 上
- -bottom 下
- -left 左
- -right 右
たとえばpadding-left: 20px;は左内側の余白を20pxで指定。
Tips – CSSで同じ要素に共通する文字列を付加する
概要
HTMLで同じタグやクラスの先頭や末尾に共通の文字列を表示させる方法。
たとえばh1要素の先頭に必ず”●”をつけたいときなど。
CSSの書式
[セレクター]:before {content: [文字列];}
[セレクター]:after {content: [文字列];}
動作確認
以下はh1要素の前後に共通の文字列を付加するように指定したCSSを、HTMLのヘッダー部分に書いた例。
これのページを表示させると、h1要素は全てセンタリングされ、先頭に"<<"、末尾に">>"の文字列が付加され、すべてのタグに繰り返し文字を打つ必要がない。
スタイルで記述する場合、<などのエンティティ-で書く必要はない。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Template by content</title> <style type="text/css"> h1:before {content: "<<";} h1:after {content: ">>";} h1 {text-align: center;} </style> </head> <body> <h1>テスト</h1> </body> </html> |
CSS3 – text-decoration
概要
コンテナーのテキストの下線・上線・取り消し線の種類・スタイル・色を指定する。blinkも指定できるが殆どのブラウザーで機能しない。
書式
text-decoration [種類](, [スタイル])(, [色])
text-decoration-line [種類]
text-decoration-style [スタイル]
text-decoration-color [色]
値
種類
- none
- テキストに対する線の装飾を無効にする。アンカー要素でデフォルト指定されている下線も表示されなくなる。
- underline
- 下線(テキストの下)
- overline
- 上線(テキストの上)
- line-through
- 取り消し線(テキストの縦中央)
style
- solid
- 実線。
- dotted
- 点線。
- dasshed
- 破線。
- double
- 二重線。
- wavy
- 波線。
動作確認
線の種類
|
1 2 3 4 |
<p style="text-decoration: none;">noneを指定</p> <p style="text-decoration: underline;">underlineを指定</p> <p style="text-decoration: overline;">overlineを指定</p> <p style="text-decoration: line-through;">line-throughを指定</p> |
noneを指定
underlineを指定
overlineを指定
line-throughを指定
線のスタイル
|
1 2 3 4 5 |
<p style="text-decoration: underline solid;">underline solidを指定</p> <p style="text-decoration: underline dotted;">underline dottedを指定</p> <p style="text-decoration: underline dashed;">underline dashedを指定</p> <p style="text-decoration: underline double;">underline doubleを指定</p> <p style="text-decoration: underline wavy;">underline wavyを指定</p> |
underline solidを指定
underline dottedを指定
underline dashedを指定
underline doubleを指定
underline wavyを指定
アンカー要素の下線を消す
|
1 2 |
<p><a href="#top">通常のアンカー要素</a></p> <p><a href="#top" style="text-decoration: none;">アンカー要素にnoneを指定</a></p> |
CSS3 – border
概要
コンテナーのボーダーのスタイル、太さ、色を指定する。
書式
以下の書式で上下左右全てのボーダーのスタイル・太さ・色を一括指定。
border: [スタイル] [太さ] [色] 値の順番は任意
以下の書式はスタイル/太さ/色のいずれかを全てのボーダーに対して一括指定。
border-style: [スタイル]
border-width: [太さ]
border-color: [色]
以下の書式は上/下/左/右のいずれかのボーダーに対してスタイル・太さ・色を一括指定。
border-top: [スタイル] [太さ] [色]
border-bottm: [スタイル] [太さ] [色]
border-left: [スタイル] [太さ] [色]
border-right: [スタイル] [太さ] [色]
また上記4つそれぞれについてスタイル、太さ、色のみを個別に指定可能。border-topを例にとると以下の通り。
border-top-style: [スタイル]
border-top-width: [太さ]
border-top-color: [色]
値
スタイル
- none
- 非表示で太さも0になる。他のボーダーと重なる場合、他方のボーダーの値が優先される。
- hidden
- 非表示で太さも0になる。他のボーダーと重なる場合、この値が優先されて非表示になる。
- solid
- 実線。
- dotted
- 点線。
- dasshed
- 破線。
- double
- 二重線。指定した線の太さの中で二重線になるため、1本の線は細くなる。
- groove
- 立体的に窪んだ線(ノミなどで掘り込んだような線)。
- ridge
- 立体的に盛り上がって線(土手のような線)。
- inset
- ブロック全体が窪んだように見える線。
- outset
- ブロック全体が盛り上がったように見える線。
動作確認
指定方法
一括指定
周囲全てのボーダーのスタイル・太さ・色を一括指定する場合、値の順番は任意。
|
1 2 |
<p style="border: solid 3px blue;">solid 1px blue;</p> <p style="border: 3px solid red;">border: 3px solid red;</p> |
solid 1px blue;
border: 3px solid red;
個別ボーダーの指定
|
1 2 3 4 |
<p style="border-top: solid 3px red;">border-top: solid 3px red;</p> <p style="border-bottom: solid 3px red;">border-bottom: solid 3px red;</p> <p style="border-left: solid 3px red;">border-left: solid 3px red;</p> <p style="border-right: solid 3px red;">border-right: solid 3px red;</p> |
border-top: solid 3px red;
border-bottom: solid 3px red;
border-left: solid 3px red;
border-right: solid 3px red;
線のスタイル
|
1 2 3 4 5 6 7 8 |
<p style="border: solid 2px">solid 2px</p> <p style="border: dotted 2px">dotted 2px</p> <p style="border: dashed 2px">dashed 2px</p> <p style="border: double 4px">double 4px</p> <p style="border: groove 8px">groove 8px</p> <p style="border: ridge 8px">ridge 8px</p> <p style="border: inset 8px">inset 8px</p> <p style="border: outset 8px">inset 8px</p> |
solid 2px
dotted 2px
dashed 2px
double 4px
groove 8px
ridge 8px
inset 8px
inset 8px
noneとhiddenの効果
以下は表のセルの罫線が重なるようにしている。
- cccのセルのボーダースタイルはnoneなので、aaaのセルのボーダーは表示され、他のボーダーは表示されない
- dddのセルのボーダースタイルはhiddenなので、bbbのセルのボーダーは表示されず、他のボーダーも表示されない
|
1 2 3 4 5 6 7 8 9 10 |
<table style="border-collapse: collapse;"> <tr> <td style="border: solid blue;">aaa</td> <td style="border: solid red;">bbb</td> </tr> <tr> <td style="border: none;">ccc</td> <td style="border: hidden;">ddd</td> </tr> </table> |
| aaa | bbb |
| ccc |
CSS3 – text-align
概要
ブロックコンテナ内の行のそろえ方を指定する。
大きく分けると、以下の4つ。
- 絶対的な揃え位置を指定
- 文章を書く方向を基準に揃え位置を指定
- ジャスティフィケーション(両端均等割付)
- 親要素の指定の継承
書式
text-align: 値指定;
値
デフォルトの値はstart。
- left/center/right
- ブロックコンテナ内の各行を左/中央/右にそろえる。
- start/end
- テキストを書く方向の始端/終端にそろえる。文を左から右へ書く場合はleft/right、右から左へ書く場合はright/leftと等価。
- justify/justify-all
- 両端に均等割り付けする。日本語の場合は作用しない。justify-allは最後の行も強制的に均等割り付けとなっているが、ほとんどのブラウザで実装されていない。
- match-parent
- 親要素の値を継承するとされているが、動作未確認。
動作確認
left/center/right
ブロックコンテナーの各行が、左/中央/右に揃えられている。1行がブラウザの幅を超える場合、最後の行が左/中央/右に揃えられる。
|
1 2 3 4 5 6 7 8 9 |
<p style="text-align: left;">text-align: left;は左寄せ</p> <p style="text-align: center;">text-align: center;はセンタリング</p> <p style="text-align: right;">text-align: right;は右寄せ</p> <p style="text-align: center;"> ゴーシュは町の活動写真館でセロを弾く係りでした。 けれどもあんまり上手でないという評判でした。 上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、 いつでも楽長にいじめられるのでした。 </p> |
text-align: left;は左寄せ
text-align: center;はセンタリング
text-align: right;は右寄せ
text-alignのデフォルトはleft
ゴーシュは町の活動写真館でセロを弾く係りでした。けれどもあんまり上手でないという評判でした。上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、いつでも楽長にいじめられるのでした。
start/end
左から右に書く場合
左から右に書かれる場合、end指定がrightと同じ効果になっている。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p style="text-align: end;"> ゴーシュは町の活動写真館でセロを弾く係りでした。 けれどもあんまり上手でないという評判でした。 上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、 いつでも楽長にいじめられるのでした。 </p> <p style="text-align: end;"> ゴーシュは町の活動写真館でセロを弾く係りでした。 けれどもあんまり上手でないという評判でした。 上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、 いつでも楽長にいじめられるのでした。 </p> |
ゴーシュは町の活動写真館でセロを弾く係りでした。けれどもあんまり上手でないという評判でした。上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、いつでも楽長にいじめられるのでした。
ゴーシュは町の活動写真館でセロを弾く係りでした。けれどもあんまり上手でないという評判でした。上手でないどころではなく実は仲間の楽手のなかではいちばん下手でしたから、いつでも楽長にいじめられるのでした。
右から左に各場合
右から左に書く場合には、startはright、endはleftと等価。
|
1 2 3 4 5 6 |
<p style="direction: rtl; unicode-bidi: bidi-override; text-align: start;"> 右から左に書いてstart指定 </p> <p style="direction: rtl; unicode-bidi: bidi-override; text-align: end;"> 右から左に書いてstart指定 </p> |
右から左に書いてstart指定
右から左に書いてend指定
justify
ジャスティフィケーション(両端均等割付)は、ワードとスペースで構成された文章を、行ごとに両端に均等割付する。
以下の1つ目の分はデフォルト値(start)、2つ目の分はjustfyを指定している。ブラウザーの幅を変えるとジャスティフィケーションの様子がわかる。3つ目で日本語にjustifyを指定しているが、効果はない。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<p> ONCE upon a time, many years ago—when our grandfathers were little children—there was a doctor; and his name was Dolittle—John Dolittle, M.D. “M.D.” means that he was a proper doctor and knew a whole lot. </p> <p style="text-align: justify;"> ONCE upon a time, many years ago—when our grandfathers were little children—there was a doctor; and his name was Dolittle—John Dolittle, M.D. “M.D.” means that he was a proper doctor and knew a whole lot. </p> <p style="text-align: justify"> ゴーシュは 町の活動写真館で セロを弾く係りでした。 けれども あんまり上手でない という評判でした。 上手でないどころではなく 実は仲間の楽手のなかでは いちばん下手でしたから、 いつでも 楽長にいじめられるのでした。 </p> |
ONCE upon a time, many years ago—when our grandfathers were little children—there was a doctor; and his name was Dolittle—John Dolittle, M.D. “M.D.” means that he was a proper doctor and knew a whole lot.
ONCE upon a time, many years ago—when our grandfathers were little children—there was a doctor; and his name was Dolittle—John Dolittle, M.D. “M.D.” means that he was a proper doctor and knew a whole lot.
ゴーシュは 町の活動写真館で セロを弾く係りでした。 けれども あんまり上手でない という評判でした。 上手でないどころではなく 実は仲間の楽手のなかでは いちばん下手でしたから、 いつでも 楽長にいじめられるのでした。
justify-all
ブラウザーの幅を変化させてもジャスティフィケーションの効果は観られず、無指定の場合と同じ。
|
1 2 3 4 5 |
<p style="text-align: justify-all;"> ONCE upon a time, many years ago—when our grandfathers were little children—there was a doctor; and his name was Dolittle—John Dolittle, M.D. “M.D.” means that he was a proper doctor and knew a whole lot. </p> |
ONCE upon a time, many years ago—when our grandfathers were little children—there was a doctor; and his name was Dolittle—John Dolittle, M.D. “M.D.” means that he was a proper doctor and knew a whole lot.