概要
HTMLや埋め込まれたデータを含むテンプレートを使ったアプリケーションの基本。流れは以下の通り。
- テンプレートを表示させるアプリケーションの作成と登録
- テンプレートを保存するディレクトリーとテンプレートファイルの作成
- テンプレートを呼び出すビュー関数の作成
- ルーティング設定
ここでは以下のことを整理している。
- テンプレートの配置場所
- テンプレートの参照方法
- テンプレート言語(DTL)の概要
関連記事
プロジェクトの準備
プロジェクトディレクトリーをtemplatebasicsとし、settings.pyなどを含むサブディレクトリーをconfigとする。
|
1 2 |
$ mkdir templatebasics && cd templatebasics $ django-admin startproject config . |
初期設定とサーバー起動で動作確認しておく。
アプリケーションの作成・登録
テンプレートを表示させるアプリケーションtemplatedemoを作成する。
|
1 |
$ python3 manage.py startapp templatedemo |
そしてアプリケーションをsettings.pyのINSTALLED_APPSに追加登録する。
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'templatedemo', ] |
テンプレート配置
初期設定
テンプレートの配置場所はsettings.pyのTEMPLATESで設定する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] |
DIRSは任意の場所・ディレクトリー名のパスを設定する。またAPP_DIRをTrueに設定すると、各アプリケーションディレクトリー下のtemplatesディレクトリーが探索される。
複数のテンプレートディレクトリーは一括して同列に扱われ、各ディレクトリーのサブディレクトリーも再帰的に探索される。
デフォルトの設定では、各アプリケーションディレクトリー下のtemplatesディレクトリーのみが対象となっている。
配置場所
ここでは、以下の場所にテンプレートディレクトリーを置いて設定していく。
- 2か所にテンプレートディレクトリーを配置し、いずれのファイル名とも
index.htmlとしている - プロジェクト直下のディレクトリー名は任意だが、簡明のため
templatesとする - 2つのテンプレートディレクトリーは併せて参照されるので、アプリケーション下の方は区別のためにサブディレクトリーを設けている
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
templatebasics/ ├── config │ ├── __init__.py │ ├── asgi.py │ ├── settings.py │ ├── urls.py │ └── wsgi.py ├── manage.py ├── templatedemo │ ├── __init__.py │ ├── admin.py │ ├── apps.py │ ├── migrations │ │ └── __init__.py │ ├── models.py │ ├── [templates] <- APP_DIRS=Trueで探索される │ │ └── [templatedemo] │ │ └── [index.html] │ ├── tests.py │ └── views.py └── [templates] <- DIRSで設定:名前は任意 └── [index.html] |
アプリケーション下
テンプレートディレクトリー作成
作成したアプリケーションディレクトリーtemplatedemoの下にtemplatesディレクトリーを作成し、その下に更にサブディレクトリーtemplatedemoを作成する。
テンプレートファイル作成
作成したサブディレクトリー下にindex.htmlファイルを作成して以下を記述。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>アプリケーション下</title> </head> <body> <h1>アプリケーション下</h1> </body> </html> |
プロジェクト直下
settings.py編集
TEMPLATESのDIRSにプロジェクト直下のtemplatesディレクトリーを探索するよう追加。
|
1 2 3 4 5 6 7 8 |
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': ['templates'], 'APP_DIRS': True, ........ }, ] |
os.pathを使う方法もありその場合はimport osが必要になるが、上記の記述でも同じ効果。
テンプレートディレクトリー作成
プロジェクトディレクトリー直下にtemplatesディレクトリーを作成する。サブディレクトリーは作成しない。
|
1 |
$ mkdir templates |
テンプレートファイル作成
作成したtemplatesディレクトリー下にindex.htmlファイルを作成して以下を記述。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>プロジェクト直下</title> </head> <body> <h1>プロジェクト直下</h1> </body> </html> |
view関数の作成とルーティング
view関数の作成
アプリケーションディレクトリーtemplatedemoのviews.pyを編集して、view関数を定義する。
view関数でレンダリングするテンプレートを指定するため、プロジェクト直下とアプリケーションディレクトリー下2か所のテンプレートに対応する関数を記述している。要点は以下のとおり。
def 関数名(request):で定義- テンプレートを呼ぶ戻り値は
render関数- 第1引数は受け取ったrequest
- 第2引数はテンプレートファイルのパス
- テンプレートファイルのパスについて
TEMPLATESで設定したすべてのテンプレートディレクトリー下が一括して扱われる- テンプレートディレクトリー以下の相対パスとする
|
1 2 3 4 5 6 7 |
rom django.shortcuts import render def index_project(request): return render(request, 'index.html') def index_application(request): return render(request, 'templatedemo/index.html') |
複数テンプレートディレクトリーが一括して扱われ、テンプレートの指定がテンプレートディレクトリーからの相対パスとなるため、サブディレクトリーを設定した意義が確認できる。
view関数のルーティング登録
これらのview関数をURLから呼び出すためurls.pyに記述を追加する。
|
1 2 3 4 5 6 7 8 9 |
from django.contrib import admin from django.urls import path from templatedemo import template_application, template_project urlpatterns = [ path('admin/', admin.site.urls), path('application', template_application) path('project', template_project) ] |
確認
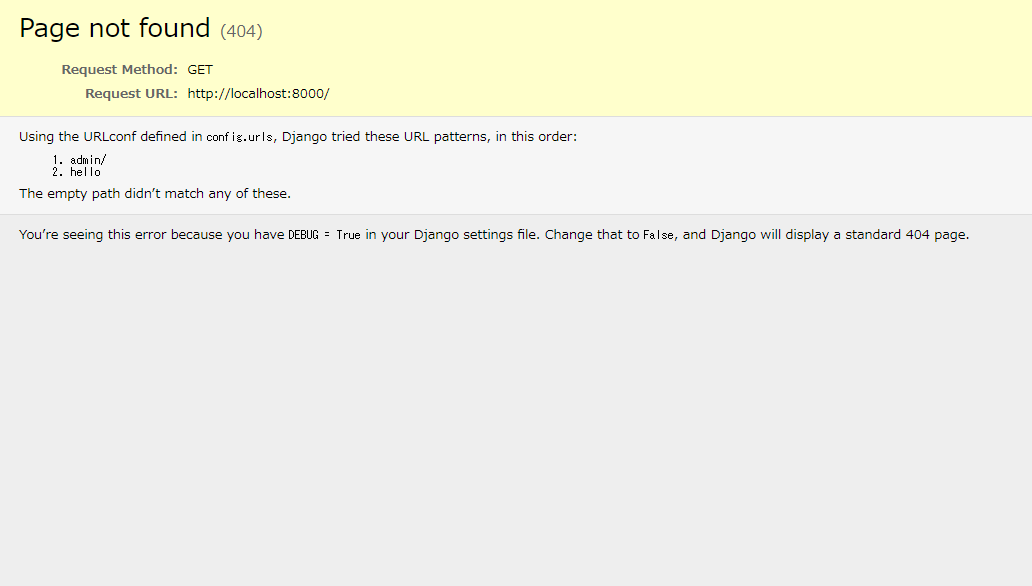
ここで開発用Webサーバーを起動して、ブラウザーで以下の入力に対応したページが表示されるのが確認できる。
localhost:8000/projectlocalhost:8000/application
DTL~テンプレート言語
概要
テンプレートにはHTMLのほかに、view関数から受け取った変数を埋め込んだり、繰り返しや条件分岐による出力の変更といった制御をさせることができる。そのための言語をDTL (Django Template Language)と言う。
{{ 変数 }}:変数の内容を展開してHTMLに埋め込む{% 文 %}:for~endforによるループやif~elif~endifによる条件分岐で出力を制御する
変数の展開
たとえばtemplatedemoアプリケーションのviews.pyで、index_application関数を以下のように変更する。
|
1 2 3 |
def index_application(request): text = 'アプリケーション下' return render(request, 'templatedemo/index.html', {'title': text}) |
ここでは、変数textを定義して、これを'text'をキーとする辞書の値としてrender関数の第3引数に渡している。
次に、templatedemoアプリケーション下のindex.htmlテンプレートを以下のように変更する。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>{{ title }}</title> </head> <body> <h1>{{ title }}</h1> </body> </html> |
表示結果は、ブラウザーの上部またはタブと見出しに同じ「アプリケーション下」が表示される。
このように、ビュー側で処理した結果を変数としてテンプレートに渡し、HTMLとして表示させることができる。
制御構造
先のindex_application関数を以下のように変更する。
|
1 2 3 4 5 6 7 |
def index_application(request): context = { 'title': '浦島太郎', 'scenes': ['亀を助ける', '玉手箱をもらう', '竜宮城に行く', '浜へ帰る', '玉手箱を開けて年寄りになる'], } return render(request, 'templatedemo/index.html', context) |
ここでは第3引数をcontextとし、この変数に2つの要素を持つ辞書を入れている。1つ目の要素はタイトル、2つ目の要素は物語のシーンを収めた配列としている。
これを受け取るindex.htmlを以下のように変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>{{ title }}</title> </head> <body> <h1>{{ title }}</h1> <p>物語のシーン</p> <ol> {% for scene in scenes %} <li>{{ scene }}</li> {% endfor %} </ol> </body> </html> |
scenesで渡された配列の要素を、DTLのfor~endforでループしながら取り出し、li要素として並べている。この結果、出力されたHTMLでは5つのシーンがリストとして表示される。
同じテンプレートを使って、タイトルとシーンを桃太郎やかぐや姫などと変化させることができる。




![Rendered by QuickLaTeX.com \begin{equation*} \tt{components_} = \left[ \begin{array}{ccc} (p_{0, 0} & \cdots & p_{0, 5654} ) \\ & \vdots &\\ (p_{99, 0} & \cdots & p_{99, 5654}) \end{array} \right] = \left[ \begin{array}{c} \boldsymbol{p}_0 \\ \vdots \\ \boldsymbol{p}_{99} \end{array} \right] \end{equation*}](http://taustation.com/wp1/wp-content/ql-cache/quicklatex.com-b4d7134f6fddda45ca58b0314e5a6960_l3.png)